Pernah lihat situs berita yang mana ada tulisan breaking news di bagian atas header? Kali ini saya memberikan trik kepada Good Blogger cara membuat Breaking News Ticker di Blogger atau blogspot.
Widget ini biasanya dilakukan atau cocok digunakan pada situs portal berita. Setiap artikel terbaru akan tampil di bagian widget Breaking News Ticker sebagai berita terupdate atau hot.
Apa itu News Sticker
Merupakan tampilan horizontal yang menampilkan judul (kadang beserta thumbnail) dalam bentuk horizontal. Biasanya widget ini secara bergantian akan menampilkan postingan terbaru dalam durasi yang sudah ditentukan.
Mirip seperti berita di TV. Biasanyakan ada tulisan berjalan di bagian bawah layar TV. Dengan ticker seperti di TV itu memungkinkan kita membaca dan mengetahui update berita terbaru secara singkat.
Widget Breaking News untuk Blogger merupakan ticker portal berita dengan menggunakan jQuery.
Mengapa Harus Menggunakan Widget Breaking News Ticker ini?
Sebenarnya optional sih. Biasanya ini dipakai untuk memberitahukan kepada pengunjung bahwa ada berita atau artikel terbaru.
Dan ini ratio klik pengunjung lumayan tinggi. Karena saat membuka tampilan situs Anda widget ini akan muncul pertama kali di layar mereka.
Lagi pula widget yang saya berikan ini cukup bagus, gaya modern, mudah digunakan dan responsif.
Situs Apa Saja yang Cocok Menggunakan Ticker Ini?
Bagi teman-teman yang mempunyai situs berita / News dengan CMS Blogger, sangat cocok menggunakan widget ini.
Selain sits berita, situs magazine atau majalah juga sangat direkomendasikan menggunakan widget Breaking News Ticker.
Fiturnya Apa Aja?
Blogger News Ticker adalah widget canggih yang dilengkapi dengan fitur berikut:
- Gambar author bisa berupa avatar – Unik!
- Secara bergantian bisa menampilkan artikel terbaru. – Unik!
- Bisa juga menampilkan artikel terbaru dari kategori/label tertentu.
- Bisa scroll teks dengan beberapa animasi
- Menampikan jumlah komentar
- Format Tanggal
- Jangan kuatir kalau judul terlalu panjang. Bisa disesuaikan
- Sepenuhnya Dapat Disesuaikan – Multi Warna!
- Responsif
- Kontrol Navigasi. Putar/Jeda, Berikutnya/Sebelumnya
- Mendukung semua browser
Bagaimana Cara Membuat Breaking News Ticker untuk Blogger?
Untuk menambahkan breaking News Ticker pada Blogger, silahkan ikuti langkah demi langkah di bawah ini.
Apabila mentok dan tidak bisa berfungsi, jangan sungkan-sungkan bertanya dengan cara mengisi kolom komentar di bawah ini
- Silahkan ke Dashboard Blogger Anda,
- Pilih Tema – Edit HTML
- CTRL + F lalu ketik <head>
- Jika dapat, silahkan masukkan kode JS dan CSS di bawah ini
<link href='http://fortawesome.github.io/Font-Awesome/assets/font-awesome/css/font-awesome.css' rel='stylesheet'/>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
- Sesudah itu, cari kode ]]></b:skin> lalu copy dan pastekan kode CSS di bawah ini tepat di atas ]]></b:skin>
.ticker-wrapper.has-js{margin:20px 0;padding:0 20px;width:780px;height:32px;display:block;-webkit-border-radius:15px;-moz-border-radius:15px;border-radius:15px;background-color:#f8f0db;font-size:.75em}
.ticker{width:710px;height:23px;display:block;position:relative;overflow:hidden;background-color:#f8f0db}
.ticker-title{padding-top:9px;color:#900;font-weight:700;background-color:#f8f0db;text-transform:uppercase}
.ticker-content{margin:0;padding-top:9px;position:absolute;color:#1F527B;font-weight:700;background-color:#f8f0db;overflow:hidden;white-space:nowrap;line-height:1.2em}
.ticker-content a{text-decoration:none;color:#1F527B}
.ticker-content a:hover{text-decoration:underline;color:#0D3059}
.ticker-swipe{padding-top:9px;position:absolute;top:0;background-color:#f8f0db;display:block;width:800px;height:23px}
.ticker-swipe span{margin-left:1px;background-color:#f8f0db;border-bottom:1px solid #1F527B;height:12px;width:7px;display:block}
.ticker-controls{padding:8px 0 0;list-style-type:none;float:left}
.ticker-controls li{padding:0;margin-left:5px;float:left;cursor:pointer;height:16px;width:16px;display:block}
.ticker-controls li.jnt-play-pause{background-image:url(../images/controls.png);background-position:32px 16px}
.ticker-controls li.jnt-play-pause.over{background-position:32px 32px}
.ticker-controls li.jnt-play-pause.down{background-position:32px 0}
.ticker-controls li.jnt-play-pause.paused{background-image:url(../images/controls.png);background-position:48px 16px}
.ticker-controls li.jnt-play-pause.paused.over{background-position:48px 32px}
.ticker-controls li.jnt-play-pause.paused.down{background-position:48px 0}
.ticker-controls li.jnt-prev{background-image:url(../images/controls.png);background-position:0 16px}
.ticker-controls li.jnt-prev.over{background-position:0 32px}
.ticker-controls li.jnt-prev.down{background-position:0 0}
.ticker-controls li.jnt-next{background-image:url(../images/controls.png);background-position:16px 16px}
.ticker-controls li.jnt-next.over{background-position:16px 32px}
.ticker-controls li.jnt-next.down{background-position:16px 0}
.js-hidden{display:none}
.no-js-news{padding:10px 0 0 45px;color:#F8F0DB}
.left .ticker-controls,.left .ticker-content,.left .ticker-title,.left .ticker{float:left}
.left .ticker-controls{padding-left:6px}
.right .ticker-controls,.right .ticker-content,.right .ticker-title,.right .ticker{float:right}
.right .ticker-controls{padding-right:6px}
.ticker-wrapper.has-js{margin:0;padding:0;width:98%;height:42px;display:block;border-radius:0;background-color:#fff;border:1px solid #eee;font-size:12px}
.ticker{width:80%;height:42px;display:block;position:relative;overflow:hidden;background-color:#fff}
.ticker-title{background:#71db00;padding:10px;color:#FFF;font-size:16px;font-family:oswald;text-transform:uppercase;text-shadow:1px 1px 6px #666}
.ticker-title:after{left:76px;top:10px;height:0;width:0;position:absolute;content:" ";pointer-events:none;margin-left:0;margin-top:1px;border-left:13px solid #71db00;border-top:10px solid transparent;border-bottom:10px solid transparent;-moz-transform:scale(.9999)}
.ticker-content{background-color:#fff;margin-left:15px;color:#444;margin-top:1px}
.ticker-swipe{background-color:#fff;position:relative;top:5px;left:100px!important}
.ticker-swipe span{margin-left:1px;background-color:#fff;border-bottom:1px solid #333;height:12px;width:7px}
.ticker-controls{padding:0!important;margin:13px 0 0 10px !important;list-style-type:none;position:relative;right:-50px}
.ticker-controls li{padding:0;margin-left:5px;float:left;cursor:pointer;height:16px;width:16px;display:block}
.ticker-controls li a{border:0!important;padding:0!important}
.ticker-controls li.jnt-play-pause,.ticker-controls li.jnt-play-pause.paused,.ticker-controls li.jnt-play-pause.paused.over,.ticker-controls li.jnt-prev,.ticker-controls li.jnt-play-pause.over,.ticker-controls li.jnt-next{position:absolute;background:none}
.ticker-controls li.jnt-play-pause:after,.ticker-controls li.jnt-play-pause.over:after{content:"\f04c";font-size:13px;color:#71db00;font-family:fontAwesome;position:relative;left:1.8em}
.ticker-controls li.jnt-play-pause.paused:after,.ticker-controls li.jnt-play-pause.paused.over:after{content:"\f04b";font-size:13px;color:#71db00;font-family:fontAwesome;position:relative;left:1.8em}
.ticker-controls li.jnt-prev:after{content:"\f04a";font-size:13px;color:#71db00;font-family:fontAwesome;position:relative;left:0}
.ticker-controls li.jnt-next:after{content:"\f04e";font-size:13px;color:#71db00;font-family:fontAwesome;position:relative;left:3.6em}
.ticker .iauthor:before,.ticker .icomments:before,.ticker .idate:before{font-family:fontAwesome;position:relative;padding-right:8px;color:#fff}
.ticker .iauthorpic{width:16px!important;height:16px!important;border-radius:50%;float:none;display:inline-block!important;margin:0;padding-right:3px;position:relative;top:3px}
.ticker span{padding-right:5px;font-family:Oswald;font-weight:400}
.ticker .icomments a{color:#71db00;font-size:11px}
.ticker .icomments a:hover{text-decoration:underline}
.ticker .icomments:before{content:'\f086';padding:0 3px 0 0;color:#777;position:relative;top:-1px}
.ticker .idate{font-size:11px;padding-right:7px}
.ticker .idate:before{content:'\f073';padding:0 5px;color:#777;position:relative;top:-1px}
.ticker .mbttitle{font-family:oswald;font-size:14px;color:#71db00!important;font-weight:400;text-decoration:none}
.ticker .mbttitle:hover{text-decoration:underline}
Catatan:
Agar warna tema hijau bisa kita ubah, Cukup ganti kode warna yang saya tandai warna hitam tebal garis bawah dengan warna yang Anda sukai. Gunakan Tool kode Generator untuk mendapatkan kode warna html piihan Anda
Membuat Tampilan Layout
- Setelah itu Simpan tempalte Anda
- Sekarang masuk ke menu Tata Letak
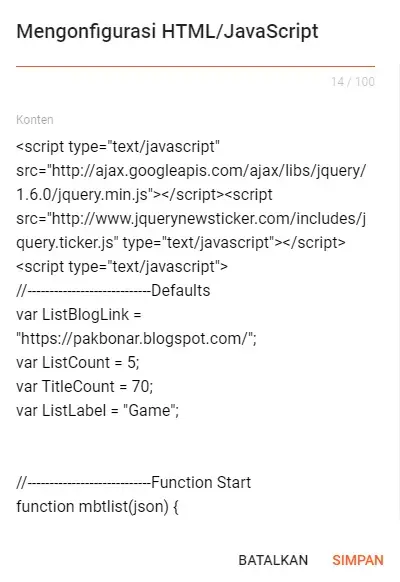
- Tambahkan widget baru – pilih HTML/JavaScript

- Lalu pastekan kode di bawah ini di HTML/JavaScript
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.0/jquery.min.js"></script><script src="http://www.jquerynewsticker.com/includes/jquery.ticker.js" type="text/javascript"></script>
<script type="text/javascript">
//----------------------------Defaults
var ListBlogLink = "https://pakbonar.blogspot.com/";
var ListCount = 5;
var TitleCount = 70;
var ListLabel = "Widgets";
//----------------------------Function Start
function mbtlist(json) {
document.write('<ul id="js-news" class="js-hidden">');
for (var i = 0; i < ListCount; i++)
{
//-----------------------------Variables Declared
var listing= ListImage = ListUrl = ListTitle = ListImage = ListContent = ListConten = ListAuthor = ListTag = ListDate = ListUpdate = ListComments = thumbUrl = TotalPosts = sk = AuthorPic= ListMonth = Y = D = M = m = YY = DD = MM = mm = TT = "";
//----------------------------- Title URL
for (var j = 0; j < json.feed.entry[i].link.length; j++) {
if (json.feed.entry[i].link[j].rel == 'alternate') {
break;
}
}
ListUrl= "'" + json.feed.entry[i].link[j].href + "'";
//----------------------------------- Title Stirng
if (json.feed.entry[i].title!= null)
{
ListTitle= json.feed.entry[i].title.$t.substr(0, TitleCount);
}
if (json.feed.entry[i].thr$total)
{
ListComments= "<a href='"+json.feed.entry[i].link[j].href+"#comment-form'>"+json.feed.entry[i].thr$total.$t+"</a>";
}
ListAuthor= json.feed.entry[i].author[0].name.$t.split(" ");
ListAuthor=ListAuthor.slice(0, 1).join(" ");
AuthorPic = json.feed.entry[i].author[0].gd$image.src;
//################### Date Format
ListMonth= ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"];
ListDate= json.feed.entry[i].published.$t.substring(0,10);
Y = ListDate.substring(0, 4);
m = ListDate.substring(5, 7);
D = ListDate.substring(8, 10);
M = ListMonth[parseInt(m - 1)];
//----------------------------------- Printing List
var listing = "<li class='news-item'><span class='iauthor'><img class='iauthorpic' src='"+AuthorPic+"'/>"
+ListAuthor+ "</span> <span class='icomments'>"
+ListComments + "</span> <span class='idate'>"
+ D + " " + M + "</span><i class='fa fa-chevron-right'></i> <a class='mbttitle' href="
+ListUrl+
"target='_blank'>"
+ListTitle+
"</a></li>";
document.write(listing);
}
}
document.write("</ul><script src='"+ListBlogLink+"/feeds/posts/default/-/"+ListLabel+"?alt=json-in-script&callback=mbtlist'></"+"script>");
/*##########Breaking News Ticker Settings########*/
$(function () {
$('#js-news').ticker({
speed: 0.20,
controls: true,
titleText: 'Hottest',
displayType: 'reveal',
pauseOnItems: 2000,
});
});
</script>
Yang perlu Anda ganti:
- ListBlogLink : Masukkan URL Blog Anda. Misalnya: https://pakbonar.blogspot.com/
- ListCount : Berapa banyak jumlah postingan yang ingin anda tampilkan
- TitleCount : Tentukan jumlah karakter dalam judul postingan
- ListLabel : Ini adalah label. Silahkan masukkan label Anda yang ingin ditampilkan. Perlu di ketahui, Label sangat sensitif. Jadi perhatikan dan sesuaikan huruf besar dan kecil. Jika widget ini tidak berfungsi, koreksi kembali bagian tulisan label.
- Speed : Silahkan edit dengan value 0-20. Semakin besar nilainya, maka semakin cepat scrool.
- Control :Pilih salah satu True atau false. Jika True, maka akan menampilkan tombol control seperti Play/Pause, Next dll.
- Title Text : Ini adalah judul ticker, teman-teman bisa bikin judul seperti: “HOT”, “Breaking News”, “Berita Terbaru” dan lain-lain.
- displayType: Ada dua jenis animasi, reveal atau fade. Piih sesuai selera Anda.
- TitleCount: Pilihlah berapa jumlah karakter huruf yang akan kita tampilkan dalam judul artikel. Apabila tidak ingin menampilkan judul posting terbaru dari blog Anda tanpa menyebutkan label/kategori tertentu, maka cukup hapus /-/”+ListLabel+” dari kode di atas.

- Setelah selesai, klik tombol simpan, dan cek halaman blog Anda.

Kesimpulan “Cara Menambahkan Breaking News Ticker”
Cara Membuat Breaking News Ticker dengan mengikuti langkah-langkah di atas sangatlah sederhana. Teman-teman tinggal perlu mengikuti secara teliti terutama bagian label. Karena Label sangat sensitif.
Silahkan berikan komentar Anda jika ingin butuh bantuan dari saya.
Code Source: https://www.mybloggertricks.com

sebenarnya berpengaruh tidak ya pada adsense? atau cuma berat aja di loading blog?
Kalau adsense tidak berpengaruh, tapi kalau tambah berat saat loading, Ya.