Kalau kamu ingin mencari tutorial tentang cara membuat Table of Contents WordPress, maka kamu berada di halaman yang tepat. Karena di sini saya akan bagikan trik membuat TOC dengan menggunakan Plugin dan tanpa Plugin.
Daftar Isi
Apa itu Table of Contents?
Table of Contents atau TOC adalah sebuah Daftar Isi yang memuat beberapa point penting yang ada dalam artikel tersebut. Biasanya ini juga digunakan oleh penulis buku terlebih mereka menggunakan Microsoft Word.
Berdasarkan definisi dan pengertian, TOC atau Table of Contents dalam Blog dengan yang ada di buku itu sama saja. Ketika kita membuat suatu artikel yang isinya panjang, kita bisa buat TOC di awal artikel. Dengan begitu pengunjung dapat melihat apa saja yang kita bahas dalam artikel tersebut.
Apa Pengaruhnya Table of Contents Terhadap SEO?
Kalau menurut saya, berdasarkan apa yang dikatakan Google bahwa, artikel yang sehat adalah artikel yang ditujukan untuk pengunjung, bukan untuk robot. Artinya, Jika Google melihat bahwa suatu pengunjung merasa betah dan terus membaca tiap-tiap artikel kita, maka Google akan nilai kalau artikel semacam ini memiliki kualitas tinggi dan berguna untuk pengunjung.
Makanya lebih baik mengguakan Daftar Isi atau table of content di dalam artikel blog kita.
Cara Membuat Table of Contents WordPress Pakai dan Tanpa Plugin
Saya akan berikan cara membuat table of contents WordPress dengan menggunakan dua cara.
- Menggunakan Plugin, dan
- Tanpa Plugin
Table of Contents dengan Menggunakan Plugin
Plugin adalah salah satu solusi yang terbaik bagi teman-teman yang masih belum menguasai kode pemograman.
Untuk plugin daftar isi anda bisa temukan di perpustakaan Plugin. Namun saya punya rekomendasi plugin Table of Contents yang bagus menurut pengalaman saya.
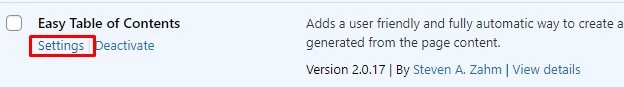
Easy Table of Contents

Cara membuat table of contents wordpress dengan menggunakan plugin yang satu ini sudah cukup terkenal dan 100% gratis.
Sudah lebih dari 200rb yang di download dengan rating bintang di atas rata-rata.
Untuk cara menggunakannya Anda tinggal Instal, kemudian aktifkan. Setelah itu masuk ke pengaturan/setting.

Halaman Setting Easy Table of Contents

- Enable Support: Pilihlah bagian mana saja yang ingin Anda tampikan TOC. Jika ingin Post saja, maka cukup centang posts. Jika ingin posts dan pages, maka keduanya harus Anda ceklis.
- Auto Insert: Pilih bagian mana saja yang ingin anda aktifkan auto Table of Contents-nya. Secara default saya aktifkan hanya Posts saja. Selebihnya selera masing-masing

Selanjutnya, Cara Membuat Table of Contents WordPress dengan menggunakan Plugin Easy Table of Contents adalah:
- Posisition: Mengatur posisi Daftar isi/TOC. Pilihan hanya empat
- Before first heading atau sebelum Heading pertama.
- After first heading atau setelah heading pertama
- Top : Paling Atas artikel
- Bottom: Paling bawah artikel
- Show When: Kita berikan perintah waktu kapan Table of Contents muncul bedasarkan jumlah heading di masing-masing artikel. Misalnya, jika Anda pilih 4. Maka Daftar isi akan muncul apabila jumlah heading dalam satu artikel 4 atau lebih dari 4. Jadi apabila jumlah heading di bawah 4. Artinya TOC tak akan muncul.
- Display Header Label: Biarkan centang
- Header Label: Anda bisa ganti judulnya dengan “daftar isi”, “Topik:”, atau “Lompat ke:”
- Toggle View: Biarkan Centang
- Initial View: Tampilan awal. Jika di centang maka, Table of Contentnya di tutup/minimalis.
Yang lain biarkan saja secara default.
Pengaturan Tampilan Easy Table of Contents
Untuk pengaturan tampilanm, Anda bisa coba-coba sendiri. Mana yang menurut kamu cocok untuk blog kamu.
Jika sudah jangan lupa Save dan pratinjau.
Cara membuat daftar isi WordPress dengang menggunakan plugin sangat mudah sekali. Dan masih banyak juga plugin-plugin yang lain seperti Table of Contents Plus.
Bagi saya yang lebih bagus adalah Easy Table of Contents, karna lebih mudah dan lebih bagus.
Cara Membuat Table of Contents WordPress tanpa Plugin
Kalau kita tadi sudah bahas memasang daftar isi di blog wordpress, sekarang saya ajarkan dengan tanpa plugin.
- Pertama yang harus Anda lakukan adalah:
- melengkapi semua artikel Anda. Jangan lupa berikan Heading 1, Heading 2, dan Heading 3 (bila perlu).
- Setelah itu tambahkan Anchor Text di tiap heading. Caranya:
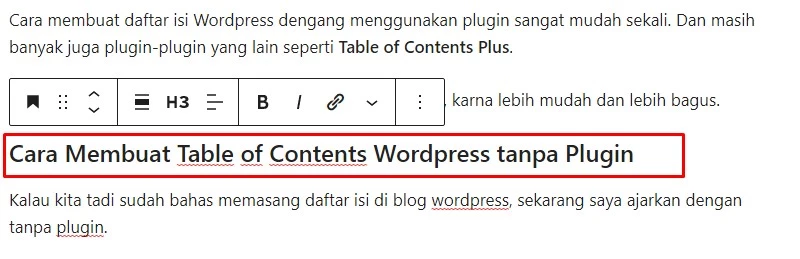
- Klik pada bagian blog Heading,
- Copy judulnya

- Masih di blok heading, klik tab Block yang ada di sisi kanan, masukkan atau paste ke dalam HTML anchor yang ada di menu Advance. Lebih lengkap silahkan simak gambar di bawah ini:

- Silahkan lakukan hal serupa seperti gambar di atas
- Ingat, buat Anchor Text yang unik. Jangan Anda samakan dengan anchor text heading yang lain
Membuat List Heading
Selanjutnya kita buat Heading dan list daftar isinya. Silahkan atur posisi Table of Contents nya, terserah mau Anda letakkan dimana.
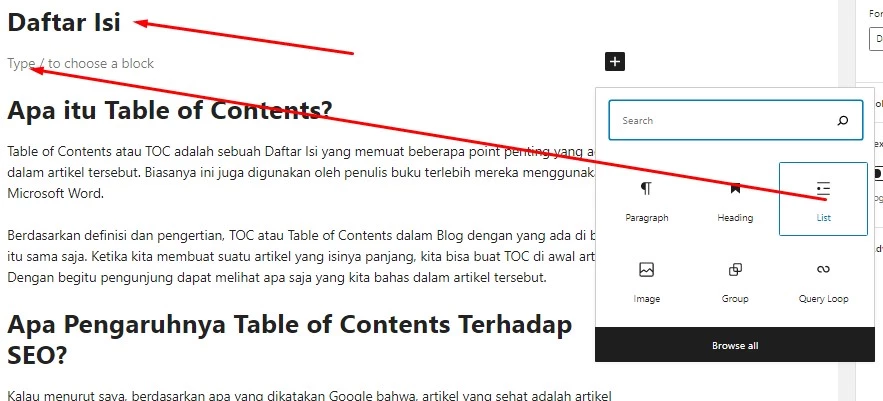
- Tambahkan block baru
- Tulis judul “Daftar Isi” dengan Heading 2, Enter
- Di bawahnya tambahkan Lists

Dalam blok Lists, silahkan tulis judul headingnya.

Ok.. Sekarang kita ke langkah selanjutnya:
Klik blog Daftar Isi, tekan tombol Shift pada keyboard, lalu klik lagi bagian list daftar isi. Kemudian pilih Group. Pastikan dua blok sudah jadi satu.

Sekarang kita beri class name pada tiap blog.
| Daftar Isi | wplogout-toc-heading |
| Lists | wplogout-toc-contents |
| Group | wplogout-table-of-contents |
Jadi caranya Anda klik dulu Daftar Isi, pada sisi kanan bagian bawah cari Additional CSS class(es), dan masukkan wplogout-toc-heading. begitu juga dengan list heading dan group.

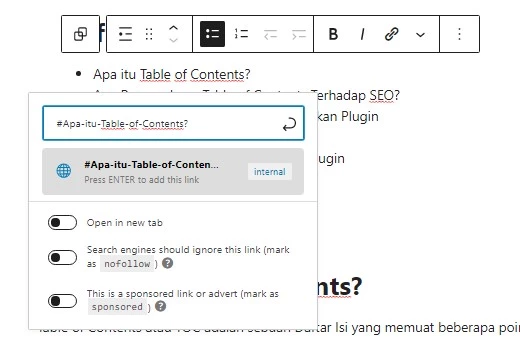
Masukkan Link pada List Block
Sekarang kita beri link ditiap judul heading di list block. Klik masing-masing heading, kita copy HTML Anchor yang sebelumnya kita lakukan, kemudian kita kembali ke bagian Table of Contents, Block salah satu list yang sesuai dengan anchor textnya. Kemudian klik tanda Link. Tambahkan tanda # lalu pastekan HTML Anchor-nya

Silahkan beri semua link HTML Anchor pada list heading. Jika sudah semuanya, Anda bisa review dan coba klik salah satu judul di dalam daftar isi.
Menambahkan CSS pada Table of Contents: Cara Membuat Table of Contents
Agar terlihat lebih cantik, kita siapkan kode CSS-nya. Silahkan pergi ke Appearance > Customize > Additional CSS dan paste-kan di dalam CSS itu.
/*wplogout.com Table of Contents without plugin*/
.wplogout-table-of-contents {
background-color: #eef2f5;
padding: 10px;
}
.wplogout-toc-heading {
font-weight: 900;
font-size: 25px;
}
ul.wplogout-toc-contents {
margin-top: -1em!important;
margin-left: 0em!important;
}
.wplogout-toc-contents li {
list-style-type: none;
position: relative;
margin-bottom: 5px;
}
.wplogout-toc-contents a {
font-size: 20px;
color: #525ef0;
border-bottom: 2px solid #525ef0;
text-decoration: none!important;
}
.wplogout-toc-contents a:hover {
color: #585858;
border-bottom: 2px solid #585858;
}
.wplogout-toc-contents li:before {
content: "→";
margin-right: 1em;
color: #585858;
left: -30px;
position: absolute;
}Contoh hasil daftar isi dalam artikel
Modifikasi Table Of Content Menggunakan CSS (update 05/10/21)
Nah, ini dia hasil Table Of Contents WordPress tanpa plugin.

Jika hasil desain TOC WordPress di atas tidak cocok atau Anda ingin merubah sedikit misalnya ganti warna background. Di bawah ini merupakan bagian code CSS Table of Content yang bisa digunakan untuk Anda yang ingin ganti tampilan/design
Note: Anda tidak perlu copy/paste kode di bawah ini. Karena kode ini merupakan kode CSS TOC yang sudah Anda copy sebelumnya. Anda tinggal ganti nilai yang saya tandai dengan huruf tebal.
Ganti Warna Bacground:
.wplogout-table-of-contents {
background-color: #eef2f5;
padding: 10px;
}
Silahkan ganti warna background Table of Contents WordPress ini dengan mengubah kode warna #eef2f5 ini dengan kode warna kesukaan Anda.
Anda bisa melihat kode warna dengan menggunakan aplikasi Photoshop atau bisa juga mengunjungi situs
Ganti ukuran dan ketebalan font Heading TOC
.wplogout-toc-heading {
font-weight: 900;
font-size: 20px;
}Ubah Ukuran Font Contents
.wplogout-toc-contents a {
font-size: 17px;
color: #525ef0;
border-bottom: 1px solid #525ef0;
text-decoration: none!important;
}Hover Color
.wplogout-toc-contents a:hover {
color: #585858;
border-bottom: 2px solid #585858;
}List Contents
.wplogout-toc-contents li:before {
content: "→";
margin-right: 1em;
color: #585858;
left: -30px;
position: absolute;
}Tanda panah ini Anda bisa ganti sesuai dengan selera Anda. Caranya gampang tinggal hapus tanda panah di atas. Lalu ganti icon yang sesuai dengna kebutuhan webite Anda.
Menambahkakn Efek Shadow
.wplogout-table-of-contents {
border-radius: 10px;
box-shadow: 0 0 15px 5px rgba(0,0,0,.1);
}Silahkan copy dan pastekan di dalam kode CSS. klik Apperance – Customize – Pilih CSS
Nah, itulah tutorial kita tentang Cara Membuat Table of Contents WordPress. Jika ada yang masih bingung silahkan tinggalkan komentar anda di kolom komentar.
Sumber kode CSS: WPLOGOUT