Tombol Share merupakan salah satu elemen yang sangat populer di dunia website. Mau itu jenis website blog, toko online, media sharing, forum dan lain-lain. Pada bagian ini saya akan share bagaimana cara menambahkan tombol share di WordPress baik itu menggunakan plugin maupun tidak menggunakan plugin.
Setelah Anda membaca dan mengikuti langkah-langkah di bawah ini, saya harap Anda dapat memahami:
- Fungsi tombol share media sosial
- Menambah tombol share menggunakan atau tanpa plugin
- Mengetahui plugin tombol share yang mana yang paling bagus
- Mengetahui cara meletakkan posisi tombol share yang baik di CMS WordPress
Daftar Isi
Cara Buat Tombol Share di WordPress Pakai dan Tanpa Plugin
Tutorial kita kali ini adalah menggunakan CMS WordPress. Saya harap teman-teman yang berkunjungu di blog saya adalah pengguna WordPress.
Pertama saya akan berikan trik membuat tombol share media sosial dengan menggunakan plugin:
Opsi 1: Menggunakan Plugin
Ada banyak plugin-plugin yang berkeliaran di WordPress.org ada:
- Social Media Share Button | MashShare
- AddToAny Share Buttons
- Social Media Share Buttons
- Simple Social Media Share Button,
- Dan sebagainya.
Sebagai pengalaman saya, untuk menambahkan tombol share pakai plugin di WordPress saya menyarankan AddToAny Share Buttons. Mengapa?
- 100% Gratis. Tidak ada versi premium/pro
- Settingnya gampang
- Tombol share bervarian (Standart dan Float)
- Tombol media sosial yang lengkap
Artikel: Cara Membuat Table of Contents WordPress Tanpa Plugin
Cara Setting Plugin AddToAny Share Buttons
Untuk cara menggunakan plugin AddToAny Share Buttons seperti yang sudah saya katakan sangat mudah. Anda tinggal ikuti panduan di bawah ini.
Pada tutorial ini, saya menggunakan CMS WordPress bahasa Inggris. Jika teman-teman menggunakan bahasa Indonesia, saya harap bisa menyesuaikan.
Pertama, silahkan instal plugin AddToAny Share Buttons. Plugin > Add New > Ketik “Share Button” pada tombol pencarian dan cari plugin dengan gambar seperti ini. Atau bisa langsung mengunjungi di WordPress.org

Setelah instal dan aktifkan, sekarang kita langsung ke halaman setting AddToAny Share Buttons

Dan ini adalah tampilan utama plugin AddToAny Share Button

Plugin ini ada dua pilihan. Mau model yang standard atau Float. Kalau standar itu biasanya tampil di bagian sesudah atau sebelum artikel. Sedangkan float, tombol share mengambang di bagian sisi windows.
Yang pertama kita bahas yang standard dulu.
Untuk cara settingnya, ikuti langkah berikut ini.
- Icon Style: Desain ikon media sosial.
- 28 pixel
- Original Background
- Original Foreground
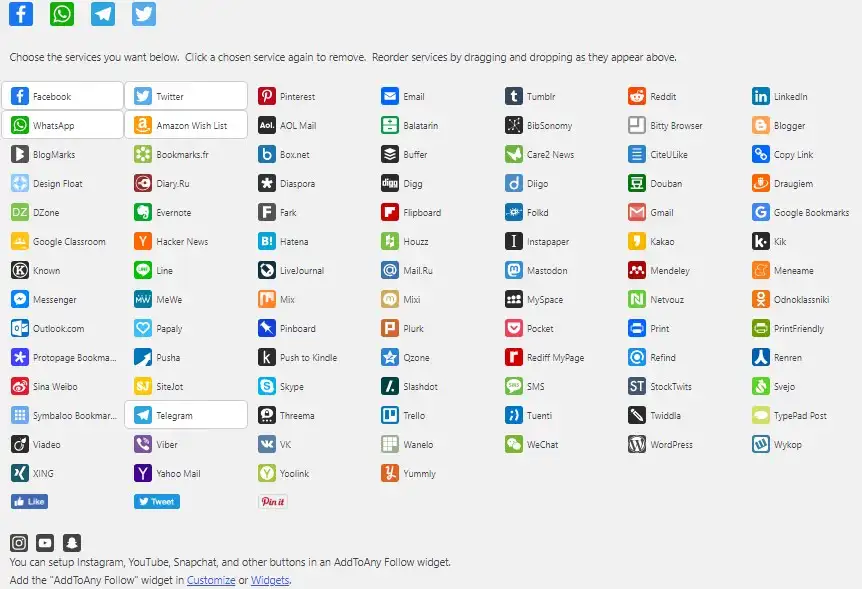
- Share Button: Review dan bisa menambahkan media sosial lainnya. Anda tinggal klik Add/Remove services

Untuk menambahkan media sosial, Anda tinggal mengklik satu atau lebih ikon media sosial yang sudah tersedia, misalnya Facebook, WhatsApp, Telegram, atau Copy Link. dan Untuk cara menghapusnya anta tinggal klik lagi ikon yang sudah dipilih.

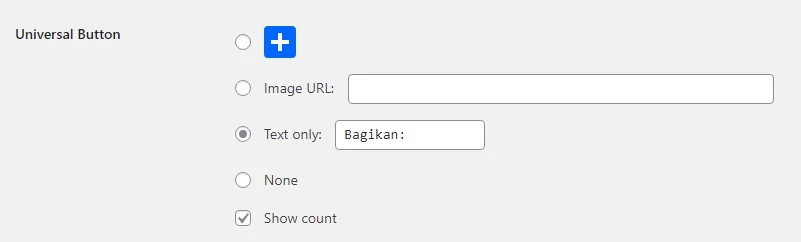
- Universal Button: Anda bisa memilih atau mengosongkan bagian ini dengan cara pilih none. dengan fitur ini pengunjung bisa melihat sosial media lainnya selain yang kita tampilkan di utama. bisa menggunakan kalimat atau gambar.
- Image url: Anda bisa masukkan url gambar.
- Text only: Kalimat ajakan share. Bebas, mau bagikan, atau share juga tidak apa-apa. ini hanya opsional.
- None: Tidak ingin tampilkan bagian universal button
- Show count: Untuk menampilkan jumlah visitor yang share ke media sosial
- Sharing Header: Memberikan judul element tombol share. Anda bisa tambahkan kalimat “Silahkan Share”, “jangan lupa share”, dan sebagainya.
- Placement: Mengelolah tata letak elemen tombol share.
- Display at the Top: Pilih salah satu pilihan yang ingin Anda tempatkan tombol Share.
- Display at the top of posts on archive pages: menampilkan di atas pos pada halaman depan (beranda)
- Display at the top of posts on archive page: menampilkan di atas halaman arsip
- Display at the top in the feed: Menampilkan di atas halaman feed
- Display at the top of excerpts: Menampilkan di atas kutipan pos
- Display at the top of pages: Menampilkan di atas halaman page.
- Display at the top of media pages: Menampilkan di atas pada halaman meida

Menu Option, Additional JavaScript, Additional CSS, dan Advance Option biarkan saja default. Kalau mau memperpecantik lagi tombol share anda bisa menambahkan kode CSS.
Jangan lupa klik tombol SAVE. Jika tombol share belum muncul silahkan clear cache dengan menggunakan plugin cache yang anda gunakan.

Masih di plugin yang sama, jenis tombol share float ini juga banyak digunakan dan disukai oleh para pemilik website. Untuk mengaktifkan tombol share model float ini, Anda tinggal ikuti penjelasan di bawah ini:
- Silahkan ke Pengaturan > AddToAny
- Pada bagian atas, pilih tab Float

Pengaturan Float di Plugin AddToAny Share Buttons Secara Vertical dan Horizontal
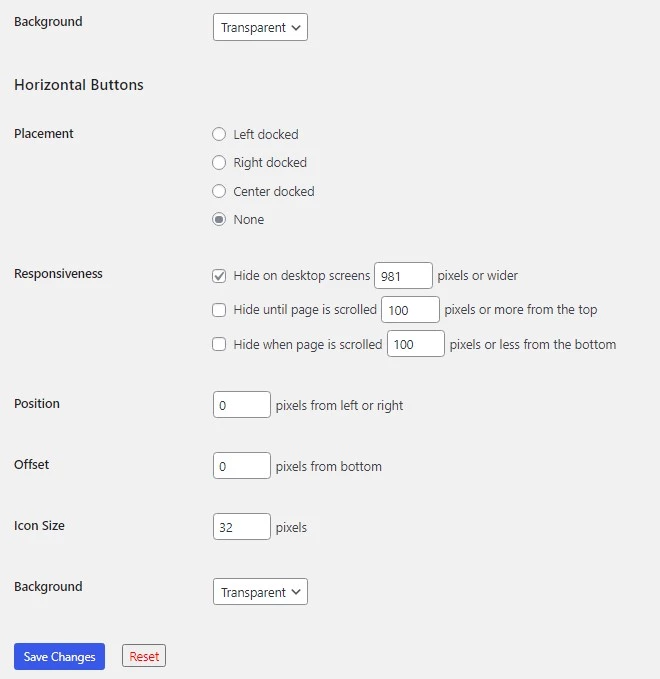
Untuk mengaktifkan Float Share Button, pada Placement pilih salah satu dari ketika pilihan:
- Lecft docked: Sebelah Kiri
- Right docked: Sebelah kanan
- Attach to content: Melampirkan ke dalam konten
- None: Nonaktif

- Responsiveness: Biarkan default.
- Position: 100 px (ganti 300px atau 400px apabila ingin memindahkan ke tengah layar)
- Offset: Biarkan kosong
- Icon Size: bebas, silahkan jika ingin mengubah ukuran ikon media sosial
- Background: Transparent.
Hasilnya:
Jika ingin menambahkan tombol share dengan model float horizontal, maka plugin AddToAny Share Buttons adalah pilihan plugin wordpress tombol share terbaik. Karena kita diizinkan untuk menambahkan tombol bagikan ke sosial media dengan gaya float horizontal.

Jangan lupa klik tombol Save.
Opsi 2: Tombol Share di WordPress Tanpa Menggunakan Plugin
Kalau tidak mau menggunakan plugin, kita bisa juga menambahkan tombol share di WordPress dengan menggunakan kode script.
Note: Agar bisa mengikuti tutorial pada opsi 2 ini, saya menyarankan menggunakan template GeneratePress versi Premium. Karna kita template ini karena lebih mudah menempatkan penambahan elemen baru ke dalam template GeneratePress ini.
Oke, langsung saja kita ke tutorial cara tambah tombol share di WordPress tanpa menggunakan plugin
Sebelum itu, pastikan module Elements pada GeneratePress sudah aktif, caranya: Appearance > GeneratePress > Module > Klik Active pada module Elements
Setelah dipastikan sudah aktif, sekarang kita pergi ke menu Elements

Silahkan beri nama Float Share Button.
Pada text area, silahkan copy script di bawah ini dan paste-kan ke dalam Text Area.
<?php
$wplogoutURL = urlencode(get_the_permalink());
$wplogoutTitle = urlencode(get_the_title());
$wplogoutImage= urlencode(get_the_post_thumbnail_url(get_the_ID(), 'full'));
?>
<div class="wplogout-float-social-wrapper hide-on-mobile hide-on-tablet">
<a class="wplogout-float-social-sharing wplogout-social-facebook" href="https://www.facebook.com/sharer/sharer.php?u=<?php echo $wplogoutURL; ?>" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" viewBox="0 0 24 24"><path d="M9 8h-3v4h3v12h5v-12h3.642l.358-4h-4v-1.667c0-.955.192-1.333 1.115-1.333h2.885v-5h-3.808c-3.596 0-5.192 1.583-5.192 4.615v3.385z"/></svg></a>
<a class="wplogout-float-social-sharing wplogout-social-twitter" href="https://twitter.com/intent/tweet?text=<?php echo $wplogoutTitle;?>&url=<?php echo $wplogoutURL;?>&via=androkit" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" viewBox="0 0 24 24"><path d="M24 4.557c-.883.392-1.832.656-2.828.775 1.017-.609 1.798-1.574 2.165-2.724-.951.564-2.005.974-3.127 1.195-.897-.957-2.178-1.555-3.594-1.555-3.179 0-5.515 2.966-4.797 6.045-4.091-.205-7.719-2.165-10.148-5.144-1.29 2.213-.669 5.108 1.523 6.574-.806-.026-1.566-.247-2.229-.616-.054 2.281 1.581 4.415 3.949 4.89-.693.188-1.452.232-2.224.084.626 1.956 2.444 3.379 4.6 3.419-2.07 1.623-4.678 2.348-7.29 2.04 2.179 1.397 4.768 2.212 7.548 2.212 9.142 0 14.307-7.721 13.995-14.646.962-.695 1.797-1.562 2.457-2.549z"/></svg></a>
<a class="wplogout-float-social-sharing wplogout-social-pinterest" href="https://pinterest.com/pin/create/button/?url=<?php echo $wplogoutURL; ?>&media=<?php echo $wplogoutImage; ?>&description=<?php echo $wplogoutTitle; ?>" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" viewBox="0 0 24 24"><path d="M12 0c-6.627 0-12 5.372-12 12 0 5.084 3.163 9.426 7.627 11.174-.105-.949-.2-2.405.042-3.441.218-.937 1.407-5.965 1.407-5.965s-.359-.719-.359-1.782c0-1.668.967-2.914 2.171-2.914 1.023 0 1.518.769 1.518 1.69 0 1.029-.655 2.568-.994 3.995-.283 1.194.599 2.169 1.777 2.169 2.133 0 3.772-2.249 3.772-5.495 0-2.873-2.064-4.882-5.012-4.882-3.414 0-5.418 2.561-5.418 5.207 0 1.031.397 2.138.893 2.738.098.119.112.224.083.345l-.333 1.36c-.053.22-.174.267-.402.161-1.499-.698-2.436-2.889-2.436-4.649 0-3.785 2.75-7.262 7.929-7.262 4.163 0 7.398 2.967 7.398 6.931 0 4.136-2.607 7.464-6.227 7.464-1.216 0-2.359-.631-2.75-1.378l-.748 2.853c-.271 1.043-1.002 2.35-1.492 3.146 1.124.347 2.317.535 3.554.535 6.627 0 12-5.373 12-12 0-6.628-5.373-12-12-12z" fill-rule="evenodd" clip-rule="evenodd"/></svg></a>
<a class="wplogout-float-social-sharing wplogout-social-linkedin" href="https://www.linkedin.com/shareArticle?url=<?php echo $wplogoutURL; ?>&title=<?php echo $wplogoutTitle; ?>&mini=true" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" viewBox="0 0 24 24"><path d="M4.98 3.5c0 1.381-1.11 2.5-2.48 2.5s-2.48-1.119-2.48-2.5c0-1.38 1.11-2.5 2.48-2.5s2.48 1.12 2.48 2.5zm.02 4.5h-5v16h5v-16zm7.982 0h-4.968v16h4.969v-8.399c0-4.67 6.029-5.052 6.029 0v8.399h4.988v-10.131c0-7.88-8.922-7.593-11.018-3.714v-2.155z"/></svg></a>
<a class="wplogout-float-social-sharing wplogout-social-whatsapp" href="https://api.whatsapp.com/send?text=<?php echo $wplogoutTitle; echo " "; echo $wplogoutURL;?>" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" viewBox="0 0 24 24"><path d="M.057 24l1.687-6.163c-1.041-1.804-1.588-3.849-1.587-5.946.003-6.556 5.338-11.891 11.893-11.891 3.181.001 6.167 1.24 8.413 3.488 2.245 2.248 3.481 5.236 3.48 8.414-.003 6.557-5.338 11.892-11.893 11.892-1.99-.001-3.951-.5-5.688-1.448l-6.305 1.654zm6.597-3.807c1.676.995 3.276 1.591 5.392 1.592 5.448 0 9.886-4.434 9.889-9.885.002-5.462-4.415-9.89-9.881-9.892-5.452 0-9.887 4.434-9.889 9.884-.001 2.225.651 3.891 1.746 5.634l-.999 3.648 3.742-.981zm11.387-5.464c-.074-.124-.272-.198-.57-.347-.297-.149-1.758-.868-2.031-.967-.272-.099-.47-.149-.669.149-.198.297-.768.967-.941 1.165-.173.198-.347.223-.644.074-.297-.149-1.255-.462-2.39-1.475-.883-.788-1.48-1.761-1.653-2.059-.173-.297-.018-.458.13-.606.134-.133.297-.347.446-.521.151-.172.2-.296.3-.495.099-.198.05-.372-.025-.521-.075-.148-.669-1.611-.916-2.206-.242-.579-.487-.501-.669-.51l-.57-.01c-.198 0-.52.074-.792.372s-1.04 1.016-1.04 2.479 1.065 2.876 1.213 3.074c.149.198 2.095 3.2 5.076 4.487.709.306 1.263.489 1.694.626.712.226 1.36.194 1.872.118.571-.085 1.758-.719 2.006-1.413.248-.695.248-1.29.173-1.414z"/></svg></a>
<a class="wplogout-float-social-sharing wplogout-social-reddit" href="https://reddit.com/submit?url=<?php echo $wplogoutURL;?>&title=<?php echo $wplogoutTitle; ?>" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" viewBox="0 0 24 24"><path d="M24 11.779c0-1.459-1.192-2.645-2.657-2.645-.715 0-1.363.286-1.84.746-1.81-1.191-4.259-1.949-6.971-2.046l1.483-4.669 4.016.941-.006.058c0 1.193.975 2.163 2.174 2.163 1.198 0 2.172-.97 2.172-2.163s-.975-2.164-2.172-2.164c-.92 0-1.704.574-2.021 1.379l-4.329-1.015c-.189-.046-.381.063-.44.249l-1.654 5.207c-2.838.034-5.409.798-7.3 2.025-.474-.438-1.103-.712-1.799-.712-1.465 0-2.656 1.187-2.656 2.646 0 .97.533 1.811 1.317 2.271-.052.282-.086.567-.086.857 0 3.911 4.808 7.093 10.719 7.093s10.72-3.182 10.72-7.093c0-.274-.029-.544-.075-.81.832-.447 1.405-1.312 1.405-2.318zm-17.224 1.816c0-.868.71-1.575 1.582-1.575.872 0 1.581.707 1.581 1.575s-.709 1.574-1.581 1.574-1.582-.706-1.582-1.574zm9.061 4.669c-.797.793-2.048 1.179-3.824 1.179l-.013-.003-.013.003c-1.777 0-3.028-.386-3.824-1.179-.145-.144-.145-.379 0-.523.145-.145.381-.145.526 0 .65.647 1.729.961 3.298.961l.013.003.013-.003c1.569 0 2.648-.315 3.298-.962.145-.145.381-.144.526 0 .145.145.145.379 0 .524zm-.189-3.095c-.872 0-1.581-.706-1.581-1.574 0-.868.709-1.575 1.581-1.575s1.581.707 1.581 1.575-.709 1.574-1.581 1.574z"/></svg></a>
</div>Silahkkan ganti Twitter Handle tepat di atas Link Twitter Sharing. Via=Androkit. Dan silahkan ganti dengan username twitter Anda.
Selanjutnya pada bagian bawah text area lihat gambar di bawah ini:

| Hook: | wp_footer |
| Execute Shortcode: | kosong |
| Execute PHP: | Ceklis |
| Priority: | 10 |
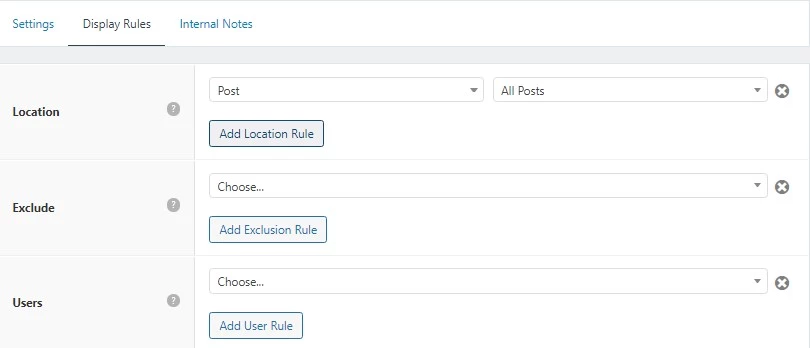
Next, klik pada bagian tab Display Rules:

| Location: | Post – All Posts |
| Exlcude | Kosongkan |
| User: | Kosongkan |
Jika sudah, silahkan klik tombol Save.
Menambahkan Kode CSS pada Element Share Buttons
Oke, sekarang. Tombol Share di WordPress sudah tampil di tiap halaman pos. Sekarang saatnya kita berikan style agar terlihat lebih bagus dan keren.
Copy kode CSS di bawah ini dan pastekan ke dalam kolom CSS pada website kita. Caranya:
Klik Appearance > Customize> Module > Additional CSS.
Anda juga bisa berekpresi dengan mengubah kode dibawah ini sesuai selera Anda, misalnya menambahkan kode CSS lainnya.
.wplogout-float-social-wrapper {
position: fixed;
top: 70%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
z-index: 9999;
}
.wplogout-float-social-sharing {
display: flex;
flex-wrap: nowrap;
flex-direction: column;
align-items: flex-start;
min-height: 30px;
font-size: 12px;
padding: 5px 10px;
}
.wplogout-float-social-sharing svg {
position: relative;
top: 0.5em;
}
.wplogout-float-social-sharing:first-of-type {
border-top-right-radius: 10px;
}
.wplogout-float-social-sharing:last-of-type {
border-bottom-right-radius: 10px;
}
.wplogout-social-facebook {
fill: #fff;
background-color: rgba(59, 89, 152, 1);
}
.wplogout-social-facebook:hover {
background-color: rgba(59, 89, 152, .8);
}
.wplogout-social-twitter {
fill: #fff;
background-color: rgba(29, 161, 242, 1);
}
.wplogout-social-twitter:hover {
background-color: rgba(29, 161, 242, .8);
}
.wplogout-social-pinterest {
fill: #fff;
background-color: rgba(189, 8, 28, 1);
}
.wplogout-social-pinterest:hover {
background-color: rgba(189, 8, 28, .8);
}
.wplogout-social-linkedin {
fill: #fff;
background-color: rgba(0, 119, 181, 1);
}
.wplogout-social-linkedin:hover {
background-color: rgba(0, 119, 181, .8);
}
.wplogout-social-whatsapp {
fill: #fff;
background-color: rgba(37, 211, 102, 1);
}
.wplogout-social-whatsapp:hover {
background-color: rgba(37, 211, 102, .8);
}
.wplogout-social-reddit {
fill: #fff;
background-color: rgba(255, 87, 0, 1);
}
.wplogout-social-reddit:hover {
background-color: rgba(255, 87, 0, .8);
}Supaya letak tombol share berada di tengah kiri layar, silahkan ganti nilai Top: 70% menjadi 50%
.wplogout-float-social-wrapper {
position: fixed;
top: 70%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
z-index: 9999;
}
Begitulah kira-kira cara membuat tombol share di WordPress menggunakan Plugin dan Tanpa Plugin. semoga bermanfaat dan jangan lupa kalau ada yang masih belum mengerti tinggalkan pesan Anda pada kolom komentar.
Kredit untuk kode Float Buttons Share: wplogout.com
Dimana Paling Tepat untuk Meletakkan Tombol Share pada Blog?
Belum ada yang pasti dimana yang paling cocok letak tombol share. Semuanya menurut saya bagus mau diletakkan sebelaum artikel atau sesudah artikel.
Kalau saya lebih suka di bagian akhir artikel, karna di awal artikel mungkin pengunjung belum ada niat untuk share.