Hi Good Blogger, Bagi Anda yang bingung dengan kinerja blog lambat karena loading gambar atau video Youtube terlalu berat. Jangan kuatir, Kita punya triknya. Lazy load video Youtube di Blogger adalah salah satu solusi yang tepat. Bagi teman-teman yang belum pernah mendengar kata lazy load di dunia website, Anda sudah berada di situs blog yang tepat, karna Saya akan bahas di sini.
Apa itu Lazy Load?
Kalau kita translate secara mentah ke dalam Bahasa Indonesia, lazy load = “Beban Malas”.
So, kalau kita definisikan. Lazy Load adalah suatu praktik menunda pemuatan sumber daya sehingga dapat menghemat banwidth di server.
Kalau versi Androkit.com, ketika kita sedang membuka halaman website yang di dalamnya ada video Youtube, video tersebut tidak akan menampilkan atributnya secara utuh. Ada beberapa fitur embed Youtube yang ditunda loadingnya sehingga ringan saat dibuka pertama kali.

Jadi, Apakah Penting Lazy Load untuk Blog Kita?
Kalau kita lihat fungsi dari lazy load itu yaitu menunda pemuatan sumber daya, maka saya katakan penting. Praktik ini sangat baik membantu dan meningkatkan kecepatan loading website. Sehingga di pakar SEO baik untuk optimasi SEO pada website.
Tapi, Kalau blog teman-teman tidak terlalu banyak menggunakan elemen gambar atau video, saya rasa tidak perlu namun optional.
Lalu, Bagaimana Cara Menambahkan Lazy Load Video Youtube di Blogger?
Kita taulah kan, sekarang orang lebih suka nonton video daripada konten tulisan. Supaya konten blog kita tidak mati karena pengunjung sepi, kita gabungkan saja antar blog dan video Youtube.
Caranya yaitu dengan menyematkan atau embed video Youtube ke dalam artikel postingan kita. Dengan begitu, pengunjung akan betah di blog Anda sehingga ini akan menambah nilai baik terhadap SERP Google.
Di artikel ini saya tidak hanya menambahkan lazy load video Youtube, tapi juga saya ajarkan bagaimana cara embed video Youtube yang baik dan benar.
Cara Tradisional Embed Video Youtube di Blogger
Saya akan jelaskan dua metode:
Metode Pertama
- Buka situs Youtube
- Pilih salah satu video dan putar
- Di bagian bawah video, klik Bagikan
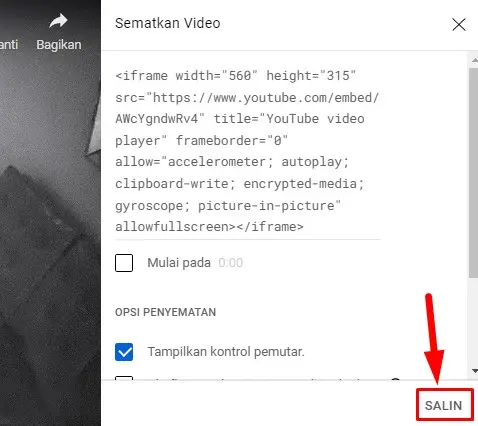
- Dan pilih Sematkan
- Akan tampil tampilan seperti di bawah ini
- Pilih Salin.

- Teman-teman juga bisa atur video diputar di waktu tertentu dengan cara aktifkan (centang) ‘Mulai Pada’ dan tentukan menitnya.
- Pergi ke blogger.com – Postingan – dan pilih salah satu artikel
- Lalu pada bagian editor postingan ganti menjai Tampilan HTML

- Paste atau tempel kode embed video Youtube tadi di salah satu tempat yang kita inginkan.
Metode Kedua
Cara Embed video Youtube yang satu ini kita tak perlu buka situs Youtube untuk mengambil kode semat.
- Buka Blogger.com
- Buat Postingan atau edit postingan yang sudah ada
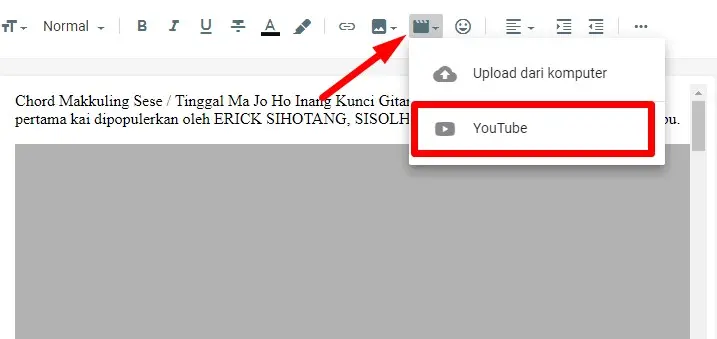
- Saat berada di halaman editor, di bagian panel terdapat ikon video
- Pilih dan klik Youtube.

- Pada bagian Upload, itu adalah kumpulan video dari channel Youtube Anda sendiri.
- Sedangkan penelusuran, Anda bisa pilih bebas video yang Anda inginkan

Cara Lazy Load Video Youtube di Blogger
Silahkan ikuti langkah demi langkah di bawah ini dengan hati-hati, ya.. karena salah sedikit aja lazy load tidak akan berjalan. Jika tidak berhasil atau masih bingung dengan cara di bawah ini, bisa tanya langsung ke saya dengan menuliskan di kolom Komentar
- Masuk ke Blogger.com
- Pilih Tema dan klik tanda panah (dropdown) tepat di samping Sesuaikan – Edit HTML
- Sekarang copay kode CSS ini tepat sebelum tag </head>
<style>
.youtube-player {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
max-width: 100%;
background: #000;
margin: 0px;
}
.youtube-player iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 100;
background: transparent;
}
.youtube-player img {
object-fit: cover;
display: block;
left: 0;
bottom: 0;
margin: auto;
max-width: 100%;
width: 100%;
position: absolute;
right: 0;
top: 0;
border: none;
height: auto;
cursor: pointer;
-webkit-transition: 0.4s all;
-moz-transition: 0.4s all;
transition: 0.4s all;
}
.youtube-player img:hover {
-webkit-filter: brightness(75%);
-moz-filter: brightness(75%);
filter: brightness(75%);
}
.youtube-player .play {
height: 72px;
width: 72px;
left: 50%;
top: 50%;
margin-left: -36px;
margin-top: -36px;
position: absolute;
background:
url("https://upload.wikimedia.org/wikipedia/commons/b/b8/YouTube_play_button_icon_%282013%E2%80%932017%29.svg")
no-repeat;
cursor: pointer;
}
</style>- Masih di halaman edit HTML,
- Silahkan copas lagi kode JS di bawah ini tepat sebelum </body>
<style>
.youtube-player {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
max-width: 100%;
background: #000;
margin: 0px;
}
.youtube-player iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 100;
background: transparent;
}
.youtube-player img {
object-fit: cover;
display: block;
left: 0;
bottom: 0;
margin: auto;
max-width: 100%;
width: 100%;
position: absolute;
right: 0;
top: 0;
border: none;
height: auto;
cursor: pointer;
-webkit-transition: 0.4s all;
-moz-transition: 0.4s all;
transition: 0.4s all;
}
.youtube-player img:hover {
-webkit-filter: brightness(75%);
-moz-filter: brightness(75%);
filter: brightness(75%);
}
.youtube-player .play {
height: 72px;
width: 72px;
left: 50%;
top: 50%;
margin-left: -36px;
margin-top: -36px;
position: absolute;
background: url("https://upload.wikimedia.org/wikipedia/commons/b/b8/YouTube_play_button_icon_%282013%E2%80%932017%29.svg") no-repeat;
cursor: pointer;
}
</style>
<script type='text/javascript'>
//<![CDATA[
function labnolIframe(div) {
var iframe = document.createElement("iframe");
iframe.setAttribute(
"src",
"https://www.youtube.com/embed/" + div.dataset.id + "?autoplay=1&rel=0"
);
iframe.setAttribute("frameborder", "0");
iframe.setAttribute("allowfullscreen", "1");
iframe.setAttribute(
"allow",
"accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"
);
div.parentNode.replaceChild(iframe, div);
}
function initYouTubeVideos() {
var playerElements = document.getElementsByClassName("youtube-player");
for (var n = 0; n < playerElements.length; n++) {
var videoId = playerElements[n].dataset.id;
var div = document.createElement("div");
div.setAttribute("data-id", videoId);
var thumbNode = document.createElement("img");
thumbNode.src = "https://i.ytimg.com/vi/ID/hqdefault.jpg".replace(
"ID",
videoId
);
div.appendChild(thumbNode);
var playButton = document.createElement("div");
playButton.setAttribute("class", "play");
div.appendChild(playButton);
div.onclick = function () {
labnolIframe(this);
};
playerElements[n].appendChild(div);
}
}
document.addEventListener("DOMContentLoaded", initYouTubeVideos);
//]]>
</script></div>
- Klik tombol simpan dan keluar dari halaman Edit HTML.
- Buka postingan tempat Anda ingin disematkan video Youtube dan pilih tampilan HTML
- Copas kode HTML di bawah ini dan jangan lupa ganti ID Video dengan ID video Youtube Anda.
<div class="youtube-player" data-id="GANTI ID_VIDEO ANDA DI SINI"></div>Sampai di sini Anda telah berhasil membuat tampilan lazy load pada video Youtube di Blogger.com. Di bawah ini adalah hasilnya.

Menurut Good Blogger, kira-kira apa yang beda dari kedua tampilan thumbnail video Youtube ini?
Video yang belum kita lazy load, terdapat beberapa CSS yang aktif, sedangkan setelah di Lazy Load, tampilan menjadi lebih sederhana. Hanya ada tampilan logo Youtube di bagian tengah gambar.
Jadi, mana yang lebih cepat loading?
begitulah kura-kura cara Lazy Load Video Youtube di Blogger. Tidak terlalu sulit bukan?