Hai Good Blogger, pada kali ini Saya ingin ajarkan ke teman-teman semua cara membuat Daftar Isi di Postingan Blogger atau Blogspot dengan menggunakan kode Javascript TOC. Buat teman-teman yang penasaran, yuk kita bahas satu persatu.
Sudah ikuti langkah demi langkah tapi belum berhasil? Jangan malu-malu bertanya di kolom KOMENTAR, ya…
- Apa itu Table of Contents Blogger?
- Kegunaan Table of Contents (ToC) / Daftar Isi pada Blogger
- Apakah Wajib Menggunakan Table of Contents?
- Lalu, Bagaimana Cara Membuat Daftar Isi di Postingan Blogger.com?
- Bagaimana Cara Menampilkan Daftar Isi pada Postingan Blogger?
- Tips Tambahan: Ubah Warna dan Tulisan
- Cara Ganti Warna Background Daftar Isi
Apa itu Table of Contents Blogger?
Teman-teman pasti sudah tahu dong Daftar isi yang ada di bagian halaman depan buku paket? Nah, Table of Contents (ToC) itu sama fungsinya dengan Daftar Isi.
Menurut pengertian singkat saya, Table of Contents Blogger adalah sejumlah rangkaian inti penting dalam sebuah postingan yang dikumpulkan dalam satu section.
Biasanya nih, ToC postingan Blogger biasanya diletakkan di bagian awal paragraf atau sebelum Heading 2. Hal ini juga berlaku untuk pengguna CMS WordPress.org.
Kegunaan Table of Contents (ToC) / Daftar Isi pada Blogger
Perlu teman-teman blogger ketahui, Kira-kira Kita ini punya durasi waktu 15 detik untuk menarik perhatian atau minta pengunjung / pembaca.
Artinya apa?
Kita harus benar-benar membuat menarik perhatian agar pengunjung betah di blog kita.
Cara agar mereka betah di blog Anda yaitu harus membuat konten yang mampu menjawab pertanyaan mereka. Konten kita harus bisa membantu mereka untuk mencari solusi permasalahan mereka.
Salah satunya adalah dengan mengunakan Daftar Isi yang benar dan tepat.
Daftar Isi memungkinkan pengunjung melihat dengan tepat bagaimana kita mengatur artikel. Dengan begitu mereka akan tahu apakah artikel kita mampu dan bisa menemukan jawaban yang benar-benar mereka butuhkan.
Dengan adanya Table of Contents (daftar isi) pada postingan blog kita, pengunjung akan bisa terbantu melompat langsung ke topik yang mereka cari. Dengan begitu, pengalaman pengguna pada blog kita akan jauh lebih baik dari pada mereka harus membaca artikel yang terlalu panjang.
Apakah Wajib Menggunakan Table of Contents?
Dalam dunia blogger, Daftar isi itu tidak wajib. Ini hanya pilihan untuk para blogger. Jika Teman-teman minta pendapat saya, maka saya harus melihat dulu jenis konten apa yang kita buat? dan apakah topik artikel yang saya buat membutuhkan sebuah Daftar Isi?
Misalnya blog tentang lirik dan kunci gitar. Saya rasa tidak perlu membutuhkan Daftar Isi pada postingan tersebut.
Menurut pakar SEO, salah satu upaya mengoptimalkan artikel/postingan adalah dengan menyisipkan elemen daftar isi di tiap postingan.

Daftar Isi Bisa Mengingkatkan SEO, ya?
Ya dong,jelas banget. Sudah katakan di atas, daftar isi memang dapat membantu dalam meningkatkan atau mengoptimalkan SEO.
Begini, ketika kita membuat sebuah postingan yang panjang 1000 kata atau 2000 kata pasti kita akan membagikan artikel dalam bentuk sub-heading, bukan?
Nah, maka artikel yang panjang ditambah dengan pemasangan Table of Contents di artikel akan memungkinkan dapat peringkatk di pencarian Google.
Ketika visitor mengklik lompat ke bagian atau klik list yang ada di daftar isi, maka itu akan diperhitungkan oleh Google dan dianggap relavan atau pengalaman pengguna jadi lebih baik.
Lalu, Bagaimana Cara Membuat Daftar Isi di Postingan Blogger.com?
Untuk membuat daftar isi atau table of contents memerlukan banyak trik. Berbeda dengan WordPress yang mana kita tinggal instal dan aktifkan plugin ToC lalu beres deh.
Walaupun demikian, fungsi ToC baik di Blogger dan WordPress itu sama saja.
Baiklah langsung saja ya kita praktekkan.
Ups: Good Blogger, saya ingatkan ya, sebelum memulai sangat disarankan untuk download backup-an template Anda. Nantinya kalau (amit-amit) gagal mengikuti langkah kan bisa kita restore kembali. Biar aman!
- Masuk ke akun blogger.com
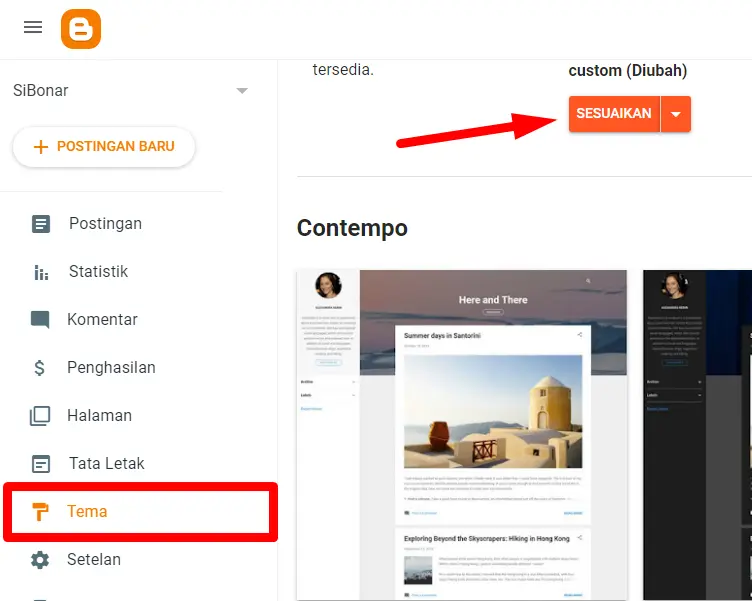
- Pilih menu Tema – Klik bagian ‘panah ke bawah’ – Edit HTML

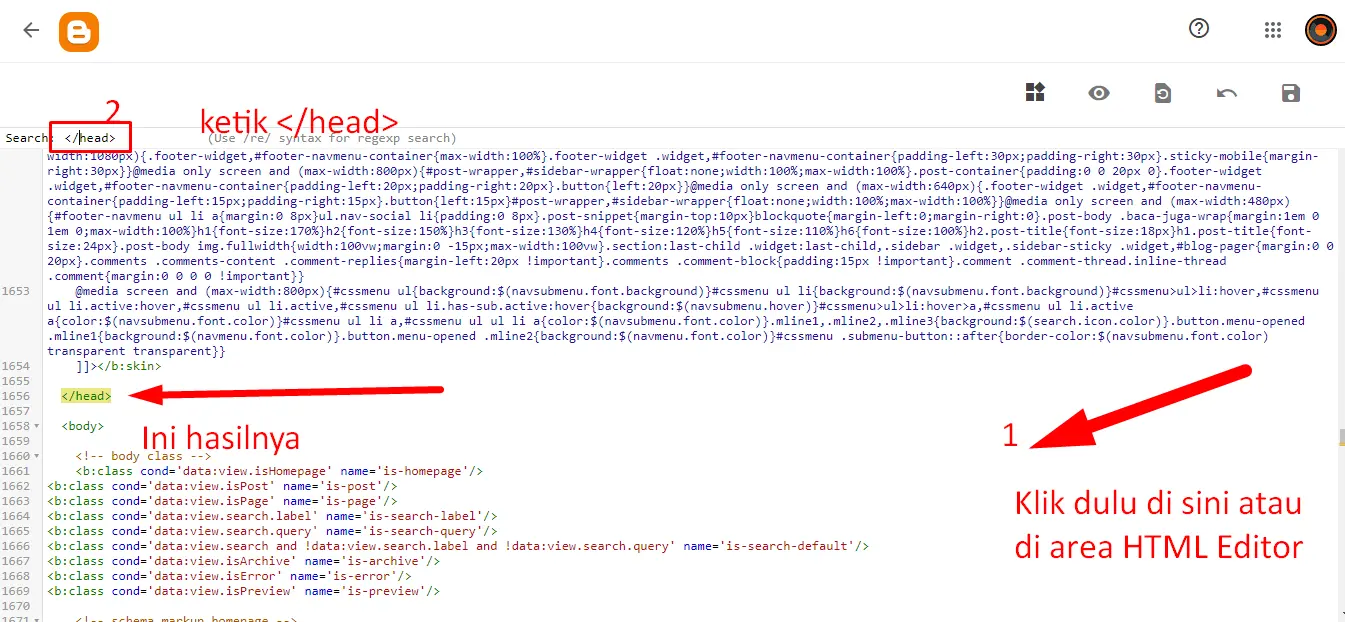
- Pada masuk ke halaman edit html, klik dulu bagian html editor di mana saja.
- Lalu tekan CTRL + F pada keyboard, akan muncul fitur pencarian di bagian atas html editor.
- Ketikan </head> lalu enter.

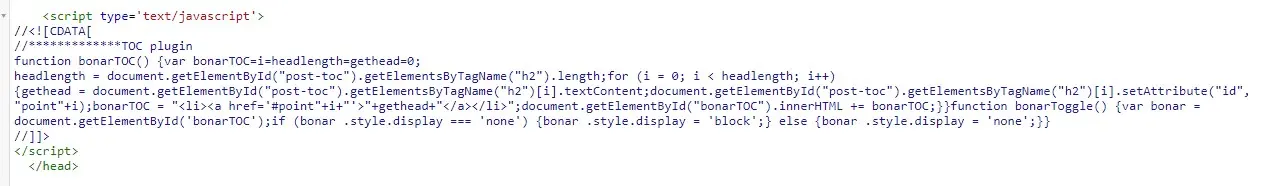
- Masukkan kode Javascript di bawah ini tepat di bagian atas </head>.
<script type='text/javascript'>
//<![CDATA[
//*************TOC plugin
function bonarTOC() {var bonarTOC=i=headlength=gethead=0;
headlength = document.getElementById("post-toc").getElementsByTagName("h2").length;for (i = 0; i < headlength; i++)
{gethead = document.getElementById("post-toc").getElementsByTagName("h2")[i].textContent;document.getElementById("post-toc").getElementsByTagName("h2")[i].setAttribute("id", "point"+i);bonarTOC = "<li><a href='#point"+i+"'>"+gethead+"</a></li>";document.getElementById("bonarTOC").innerHTML += bonarTOC;}}function bonarToggle() {var bonar = document.getElementById('bonarTOC');if (bonar .style.display === 'none') {bonar .style.display = 'block';} else {bonar .style.display = 'none';}}
//]]>
</script>
- Sekarang copy ]]></b:skin> lalu paste kode CSS berikut tepat di atas baris
]]></b:skin>
.bonarTOC{border:5px solid #f7f0b8;box-shadow:1px 1px 0 #EDE396;background-color:#FFFFE0;color:#707037;line-height:1.4em;margin:30px auto;padding:20px 30px 20px 10px;font-family:oswald,arial;display:block;width:70%}.bonarTOC ol,.bonarTOC ul{margin:0;padding:0}.bonarTOC ul{list-style:none}.bonarTOC ol li,.bonarTOC ul li{padding:15px 0 0;margin:0 0 0 30px;font-size:15px}.bonarTOC a{color:#0080ff;text-decoration:none}.bonarTOC a:hover{text-decoration:underline}.bonarTOC button{background:#FFFFE0;font-family:oswald,arial;font-size:20px;position:relative;outline:none;cursor:pointer;border:none;color:#707037;padding:0 0 0 15px}.bonarTOC button:after{content:"\f0dc";font-family:FontAwesome;position:relative;left:10px;font-size:20px}
- Lalu cari kode <data:post.body/>, biasanya ada lebih dari satu kode yang sama. Ganti dengan kode di bawah ini:
<div id="post-toc"><data:post.body/></div>
- Jangan lupa “SAVE”.
Bagaimana Cara Menampilkan Daftar Isi pada Postingan Blogger?
- Oke, setelah kita memasang kode di atas, lalu untuk menampilkan Table of Contents di dalam artikel tinggal masuk ke Tampilan html pada salah satu postingan.

- Kemudian masukkan kode di bawah ini tepat sebelum paragraf pertama.
- Pokoknya tempelkan kode sebelum kode <h2>
<div class="bonarTOC">
<button onclick="bonarToggle()">Contents</button>
<ol id="bonarTOC"></ol>
</div>
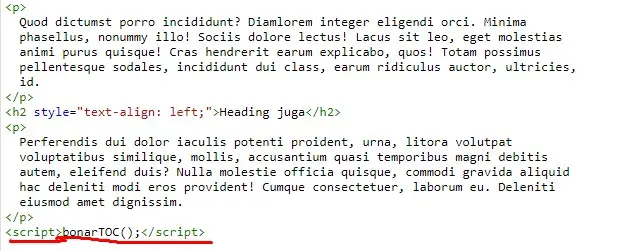
- Lalu bada bagian akhir artikel, tutup kode javascript dengan kode di bawah ini:
<script>bonarTOC();</script>
- Jangan lupa Publish atau update, dan Kemudian ganti mode penulisan menjadi Tampilan Penulis.
- Hasil akhirnya akan seperti di bawah ini:

Tips Tambahan: Ubah Warna dan Tulisan
Bang, bisa ga kalau warna dan tulisannya diganti? Tentu bisa
Cara Ganti Tulisan Content
Cari kode Java Script yang kita sudah masukkan sebelumnya di bagian postingan. (Edit salah satu postingan – Ganti ke Tampilan HTML).
Cari kode di bawah ini dan ganti tulisan Contents menjadi “Daftar Isi” atau “Lompat Ke”. Bebas ganti kata apa saja yang kita inginkan.

Cara Ganti Warna Background Daftar Isi
Untuk mengganti warna backgound tinggal edit code CSS, masuk ke:
- Tema – edit HTML
- Cari kode CSS yang kita masukkan sebelumnya.
- Atau lihat kode di bawah ini.
.bonarTOC{border:5px solid #f7f0b8;box-shadow:1px 1px 0 #EDE396;background-color:#FFFFE0;color:#707037;line-height:1.4em;margin:30px auto;padding:20px 30px 20px 10px;font-family:oswald,arial;display:block;width:70%}.bonarTOC ol,.bonarTOC ul{margin:0;padding:0}.bonarTOC ul{list-style:none}.bonarTOC ol li,.bonarTOC ul li{padding:15px 0 0;margin:0 0 0 30px;font-size:15px}.bonarTOC a{color:#0080ff;text-decoration:none}.bonarTOC a:hover{text-decoration:underline}.bonarTOC button{background:#FFFFE0;font-family:oswald,arial;font-size:20px;position:relative;outline:none;cursor:pointer;border:none;color:#707037;padding:0 0 0 15px}.bonarTOC button:after{content:"\f0dc";font-family:FontAwesome;position:relative;left:10px;font-size:20px}
- kode yang saya Bold (tebal) adalah kode warna background ToC (background-color:#FFFFE0)
- Silahkan cari warna yang ingin Anda inginkan, kemudian hapus kode #FFFFE0 (lihat kode di atas) paste-kan kode warna yang baru.
- Untuk mencari kode warna html, anda bisa dapatkan di https://htmlcolorcodes.com/
- Saya beri contoh. Di sini saya akan ganti ke warna kunig terang.

- Silahkan Anda bisa kreasikan sendiri dan berikut adalah daftar kode yang bisa Anda ganti warna daftar isi di Blogger
- background-color: Ganti background TOC (ganti kode warna)
- border: Garis sisi TOC (Semakin besar nilai px,maka border semakin tebal)
- line-height: Jarak baris
- color:#707037 (warna nomor urut | Ganti kode warna sesuai keinginan)
- .bonarTOC a{color:#011324 (warna tulisan list heading)


Terima kasih atas informasinya, jangan lupa kunjungi website Universitas Islam Negeri Walisongo: walisongo.ac.id