Halo Good Blogger,
Pada kesempatan ini, saya akan bagikan kepada sahabat blogger tentang cara membuat popup di blog WordPress menggunakan Plugin.
Saya yakin kita semua pernah menemukan situs website yang mana ada kotak popup yang muncul di halaman pertama. Kadang itu bermanfaat, kadang menjengkelkan, bukan?
Walaupun demikian, tehnik ini memang merupakan salah satu cara yang baik untuk membuat pengunjung berinteraksi di halaman blog kita.
Untuk membuat sebuah popup di situs blog kita, tentu saja membutuhkan keahlian khusus membuat baris kode pemograman.
Namun jika tidak, salah satu solusinya adalah mengunakan plugin yang ada.
Dan akhirnya saya menemukan plugin yang bagus dan cocok untuk blog teman-teman.
Namun sebelum itu, kita harus tau dulu alasan mengapa harus menggunakan popup di blog kita.
Alasan Menggunakan Popup di Situs Website
Ada lebih dari satu alasan yang mungkin kenapa Anda harus membuat popup di blog WordPress Anda.
Salah satu yang memang sangat menarik adalah ketika visitor Anda mengklik tombol atau tautan.
Anda bisa masukkan informasi menarik untuk dibaca oleh pengunjung blog Anda.
Misalnya adalah postingan Anda yang populer (yang masih relavan dengan informasi yang mereka cari), informasi kontak Anda, Menawarkan produk yang masih relavan dengan konten Anda, dan masih ada lagi.
Plugin yang Cocok untuk Membuat Popup di Blog WordPress
Popup Anything on Click merupakan salah satu plugin Popup yang bagus, ringan dan cocok untuk situs blog atau situs E-coomerce lainnya.
Plugin yang dibuat oleh WP OnlineSupport dan Essential Plugin ini mampu menampilkan tampilan popup yang responsive. Kemudian teman-teman juga bisa menambahkan di mana saja sesuai keinginan.
Plugin ini secara nyata hadir dengan banyak fitur dan fungsi. Berikut di bawah ini beberapa fungsi dan fitur utama plugin Popup Anything on Click
- Tersedia Judul Gambar dan teks
- Mengelola Lebar Popup
- Mengatur posisi Popup
- Tautan, HTML, Tombol dan Gambar
- Efek
- Pilihan lokasi
- Popup Layar Penuh
- Responsif
- Unlimited Popup
- Bisa menggunakan short code untuk menampilkan popup
- Bisa digunakan untuk plugin formulir kontak
Note: plugin ini berfungsi dengan baik jika menggunakan editor blok dari WordPress. Teman-teman cukup menggunakan shortcode dan masukkan kodenya untuk membuat popup ke tempat sesuai kebutuhan.
Membuat Popup di Blog WordPress
Silahkan terlebih dahulu instal dan aktifkan plugin Popup Anything on Click. Anda bisa melakukan ini dengan cara membuka halaman plugin di Dashboard admin WordPress – Tambah Baru – ketik nama pluginnya dan Instal sekarang

Apabila sudah Anda diaktifkan, biasanya ada muncul halaman seperti gambar di bawah ini:

Silahkan pilih Allow and Continue.
Plugin ini terdapat dua versi, yakni versi gratis dan berbayar. Namun tutorial ini saya menggunakan versi gratis untuk membuat popup di blog WordPress saya.
Oke kita lanjutkan tutorialnya;
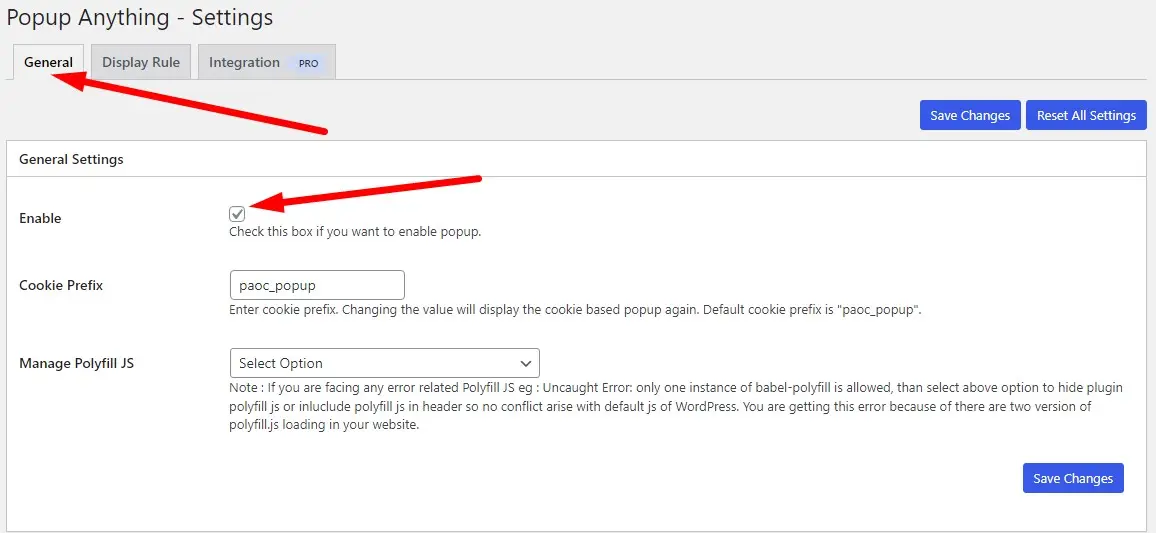
Langkah Pertama: Mengaktifkan Popup
Sebelum itu kita aktifkan terlebih dahulu supaya nanti ketika sudah desain popup-nya bisa langsung tampil di halaman blog Anda.
- Perhatikan pada bagian sisi sidebar Dashboard WordPress Anda,
- klik Popup Anything – Settings
- Pilih General, Aktifkan atau ceklis bagian Enable.

Langkah Kedua: Membuat Tampilan Popup Baru
Kemudian kita buat dan desain tampilan yang kita inginkan.
- Masih di bagian Popup Anything – Add Popup
- Beri judul Popup
- Pada bagian setting pastikan di Behaviour Settings
- Pilih Announcement dan pada popup type pilih Modal Popup

- Kemudian, gulir ke bawah,
- Pada Popup Display, berikut keterangan setting
- How Popup Appear? = Page Load
- Popup Delay (beri nilai 1 sampai 60 jika ingin menunda menampilkan topup. Misalnya jika Anda masukkan nilai 2, maka popup akan tampil setelah 2 detik). Kosongkan jika tidak ingin delay
- Popup Disappear: 0
- Hide Close Button: Ceklis jika ingin menyembunyikan tombol silang
- Close Popup On Esc: Ceklik jika ingin tutup popup menggunakan tombol Esc di keyboard.
- Hide Overlay: Ceklis jika ingin menyembunyikan tampilan overlay
- Close Popup On Overlay: Ceklis jika ingin tutup popup menggunakan overlay
- Enableb Loader: Kosongkan
- Loader Speed: Masukkan nilai 1 samapai 60 untuk kecepatan tampilan popup. Semakin besar nilainya maka semakin lambat.

Langkah Ketiga: Buat Konten Popup
Berikutnya kita buat konten untuk popup kita. Contoh kasus ini saya ingin mempromosikan situs channel Youtube saya melalui popup ini.
- Pilih tab menu Content:
- Main Heading: Judul Popup
- Sub Heading: Subjudul
- Popup Content: Tulis beberapa kalimat sesuai kebutuhan. Anda bisa juga masukkan sebuah gambar.
- Secondary Content: Masukkan konten kedua tepatnya di bawah kontan pertama (Optional)
- Custom Close Text: Tulisan untuk tutup topup.
- Secuity Note: Teks untuk keaman (optional)

Langkah Keempat: Setting Design
Anda bisa edit desain warna, ukuran, posisi di bagian ini.

Langkah Kelima: Setting Tambahan
Secara default plugin ini memiliki kredit si pembuat popup ini. Untuk menghapus kredit copyright, Silahkan klik tab Advance – hilangkan centang pada “Show Credit”

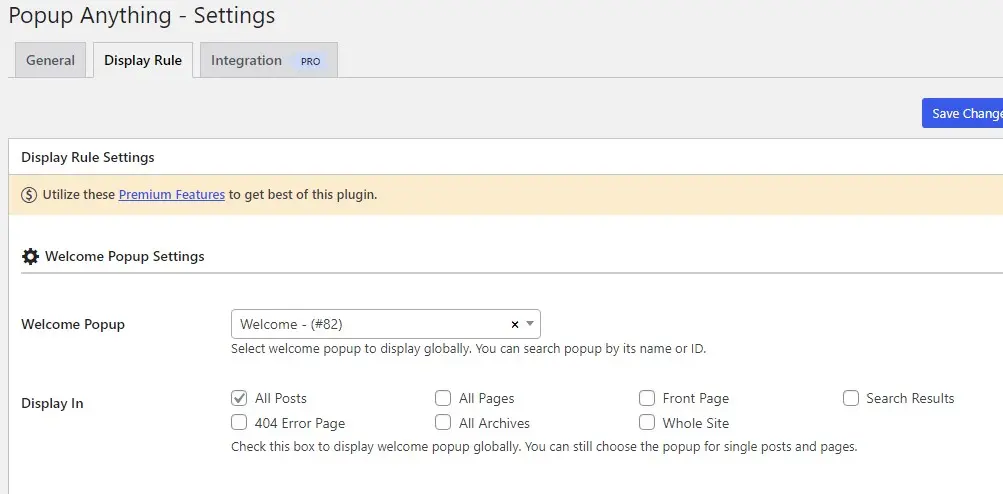
Langkah Keenam: Save dan Pilih Display Rule
- Simpan hasil setting Popup Anda, lalu pilih Display Rule.
- Pada Popup Settings, ketik nama popup yang Anda buat barusan.
- Display In: Pilih di bagian halaman mana yang ingin popup ditampilkan

Hasil
Dan inilah hasil popup yang saya buat:

Begitulah cara membuat tampilan popup di WordPress untuk situs blog Anda. Plugin ini merupakan salah satu yang berfungsi untuk menampilkan popup dengan mudah. Sebenarnya masih banyak lagi plugin yang serupa. Dan ini hanya sebagai rekomendasi saja buat teman-teman blogger. Selainnya Anda bisa coba plugin yang serupa.
Terimakasih sudah mampir di blog saya. Bila berkenan, Anda baca artikel Cara Membuat Tombol Share tanpa Plugin di GeneratePress.