Kesempatan kali ini saya akan membagikan tips cara menambahkan media sosial di tema astra Pro tanpa plugin WordPress. Di artikel ini saya hanya fokus pada penyisipan ikon media sosial tanpa menggunakan plugin demi meringankan kinerja website dan server.

Cara Menambahkan Media Sosial di Tema Astra Pro Tanpa Plugin
Dalam tutorial kali ini, Anda juga akan belajar:
- Tambahkan Ikon Media Sosial di widget sidebar Astra, Header, maupun Footer
- Menambahkan Kode Inline SVG di WordPress.
- Menggunakan Tata Letak Kustom di Tema WPAstra.
Menambahkan Ikon SVG ke WordPress
Sebelum Anda menggunakan kode inline SVG, Anda harus mengetahui sumbernya berasal dari mana untuk mendapatkan kode inline SVG yang terkait dengan media sosial. Pada umumnya saya sering menggunakan situs web iconmonstr.
Apabila Anda menggunakan cara lain untuk menambahkan ikon di Tema Astra seperti menggunakan FontAwesome, bootstrap, dan lain-lain, maka itu dapat menambah permintaan tambahan dan dapat memperlambat speed situs web Anda.
Itulah sebabnya alasan mengapa saya selalu menggunakan kode inline SVG di Tema Astra WordPress.
Kode HTML untuk ikon media sosial pada WordPress
Silahkan copy dan paste-kan ke dalam Widget:
<div class="wplogout-sidebar-heading">Follow Me</div> <div class="wplogout-sidebar-social"> <a href="https://www.facebook.com/" class="wplogout-social-footer-fb" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><path d="M12 0c-6.627 0-12 5.373-12 12s5.373 12 12 12 12-5.373 12-12-5.373-12-12-12zm3 8h-1.35c-.538 0-.65.221-.65.778v1.222h2l-.209 2h-1.791v7h-3v-7h-2v-2h2v-2.308c0-1.769.931-2.692 3.029-2.692h1.971v3z" /></svg></a><a href="https://www.twitter.com/" class="wplogout-social-footer-tw" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><path d="M12 0c-6.627 0-12 5.373-12 12s5.373 12 12 12 12-5.373 12-12-5.373-12-12-12zm6.066 9.645c.183 4.04-2.83 8.544-8.164 8.544-1.622 0-3.131-.476-4.402-1.291 1.524.18 3.045-.244 4.252-1.189-1.256-.023-2.317-.854-2.684-1.995.451.086.895.061 1.298-.049-1.381-.278-2.335-1.522-2.304-2.853.388.215.83.344 1.301.359-1.279-.855-1.641-2.544-.889-3.835 1.416 1.738 3.533 2.881 5.92 3.001-.419-1.796.944-3.527 2.799-3.527.825 0 1.572.349 2.096.907.654-.128 1.27-.368 1.824-.697-.215.671-.67 1.233-1.263 1.589.581-.07 1.135-.224 1.649-.453-.384.578-.87 1.084-1.433 1.489z" /></svg></a><a href="https://www.pinterest.com/" class="wplogout-social-footer-pin" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><path d="M12 0c-6.627 0-12 5.373-12 12s5.373 12 12 12 12-5.373 12-12-5.373-12-12-12zm0 19c-.721 0-1.418-.109-2.073-.312.286-.465.713-1.227.87-1.835l.437-1.664c.229.436.895.804 1.604.804 2.111 0 3.633-1.941 3.633-4.354 0-2.312-1.888-4.042-4.316-4.042-3.021 0-4.625 2.027-4.625 4.235 0 1.027.547 2.305 1.422 2.712.132.062.203.034.234-.094l.193-.793c.017-.071.009-.132-.049-.202-.288-.35-.521-.995-.521-1.597 0-1.544 1.169-3.038 3.161-3.038 1.72 0 2.924 1.172 2.924 2.848 0 1.894-.957 3.205-2.201 3.205-.687 0-1.201-.568-1.036-1.265.197-.833.58-1.73.58-2.331 0-.537-.288-.986-.886-.986-.702 0-1.268.727-1.268 1.7 0 .621.211 1.04.211 1.04s-.694 2.934-.821 3.479c-.142.605-.086 1.454-.025 2.008-2.603-1.02-4.448-3.553-4.448-6.518 0-3.866 3.135-7 7-7s7 3.134 7 7-3.135 7-7 7z" /></svg></a><a href="https://www.youtube.com/" class="wplogout-social-footer-yt" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><path d="M12 0c-6.627 0-12 5.373-12 12s5.373 12 12 12 12-5.373 12-12-5.373-12-12-12zm4.441 16.892c-2.102.144-6.784.144-8.883 0-2.276-.156-2.541-1.27-2.558-4.892.017-3.629.285-4.736 2.558-4.892 2.099-.144 6.782-.144 8.883 0 2.277.156 2.541 1.27 2.559 4.892-.018 3.629-.285 4.736-2.559 4.892zm-6.441-7.234l4.917 2.338-4.917 2.346v-4.684z" /></svg></a><a href="https://www.yoursitename.com/feed/" class="wplogout-social-footer-rss" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><path d="M12 0c-6.627 0-12 5.373-12 12s5.373 12 12 12 12-5.373 12-12-5.373-12-12-12zm-3.374 17c-.897 0-1.626-.727-1.626-1.624s.729-1.624 1.626-1.624 1.626.727 1.626 1.624-.729 1.624-1.626 1.624zm3.885 0c-.03-3.022-2.485-5.474-5.511-5.504v-2.406c4.361.03 7.889 3.555 7.92 7.91h-2.409zm4.081 0c-.016-5.297-4.303-9.571-9.592-9.594v-2.406c6.623.023 11.985 5.384 12 12h-2.408z" /></svg></a> </div>
Menambahkan Ikon Media Sosial di Header dan Footer Tema Astra WordPress
Jika Anda lihat di situs kam, androvix.com, di situ kami menggunakan tema Astra Pro yang mana ikon sosial medianya berada di posisi header.
Bagaimana cara meletakkannya? Untuk mengikuti langkah-langkah membuat tombol sosial media tanpa plugin di tema Astra harus menggunakan versi PRO.
Kalau Anda belum mempunyai tema Astra Pro bisa Kontak Saya atau kunjungi “Jasa Instal Tema Astra Pro” lisensi Lifetime (sekali bayar).
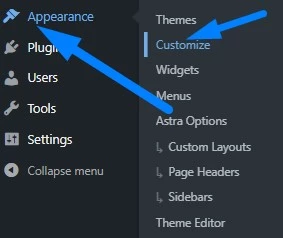
Jika Anda sudah menggunakan Astra Pro, Pastikan Custom Layouts sudah diaktifkan. Caranya:
Pilih Appearance – Astra Opstion – Aktifkan Site Layouts

- Pertama pada bagian Dashboard WordPress pilih Appearance – Customize.

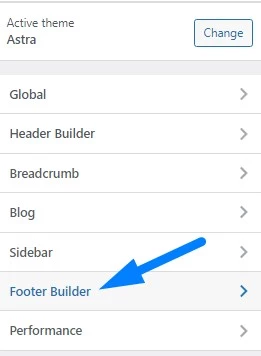
- Pada sidebar kiri pilih Header Builder untuk pasang di bagian header. Pilih Footer Builder untuk pasang ikon media sosial di bagian Footer website.
- Lalu pada bagian tampilan website, arahkan kursos ke arah header.
- Klik pada ikon pencil.
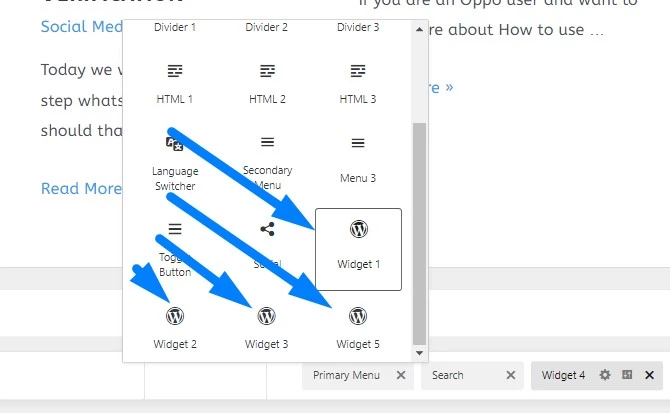
- Setelah itu akan muncul editor-nya pada bagian bawah, silahkan klik tanda (+) pada bagian section.

- Setelah itu scroll ke bawah, pilih salah satu Widget.

- Setelah kita sudah masukkan elemen widget ke dalam section, lalu pada bagian sidebar kiri, klik tanda plus.

- Pilih Custom HTML – Copy code script di atas tadi ke dalam widget ini.

- Jangan lupa klik tombol Publish.
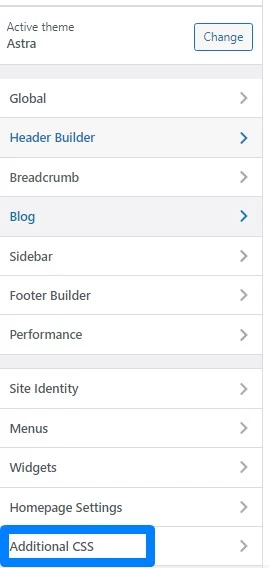
Menambahkan Kode CSS
Supaya lebih cantik dan berwarna, kita kasih kode CSS. Caraya masih di area Customize, Pada bagian sidebar kiri pilih Additional CSS

Silahkan pastekan kode di bawah ini. Jangan lupa Publish.
wplogout-sidebar-heading{
margin: 5px 5px 5px 0px;
padding: 2px;
font-size: 18px;
font-weight: 600;
}
.wplogout-sidebar-social svg {
position: relative;
top: 5px;
padding: 3px;
height: 33px;
width: 33px;
}
.wplogout-social-footer-fb {
fill: rgba(59, 89, 152, .8);
}
.wplogout-social-footer-tw {
fill: rgba(29, 161, 242, .8);
}
.wplogout-social-footer-pin {
fill: rgba(189, 8, 28, .8);
}
.wplogout-social-footer-yt {
fill: rgba(205, 32, 31, .8);
}
.wplogout-social-footer-rss {
fill: rgba(238, 128, 47, .8);
}
.wplogout-sidebar-social a:hover {
opacity:0.8;
}Untuk pasang ikon media sosial di bagian Footer cara sama dengan cara yang di atas. Tinggal nanti kalian pilih saja yang bagian Footer Builder.

Cara Membuat Tombol Media Sosial tanpa Plugin di bagian Sidebar WP Astra
- Masih di area Customize – Pilih Widget.
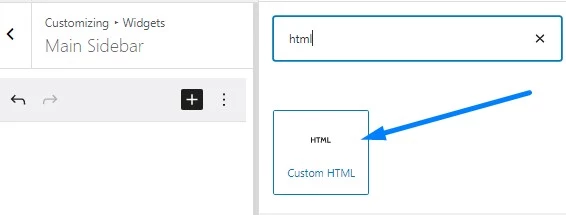
- Pilih Main Sidebar.
- Klik ikon (+). Pilih widget Custom HTML.

- Masukkan kode html seperti langkah yang sudah kita bahas di atas.
Demikian Cara Menambahkan Media Sosial di WP Astra Pro tanpa menggunakan Plugin.