Dalam panduan WP Rocket ini, kita akan bahas tentang cara setting atau mengonfigurasi plugin WP Rocket dan cara mempercepat situs WordPress kita. Karena kita sendiri sudah tahu betapa pentingnya kecepatan memuat suatu halaman pada situs web kita.
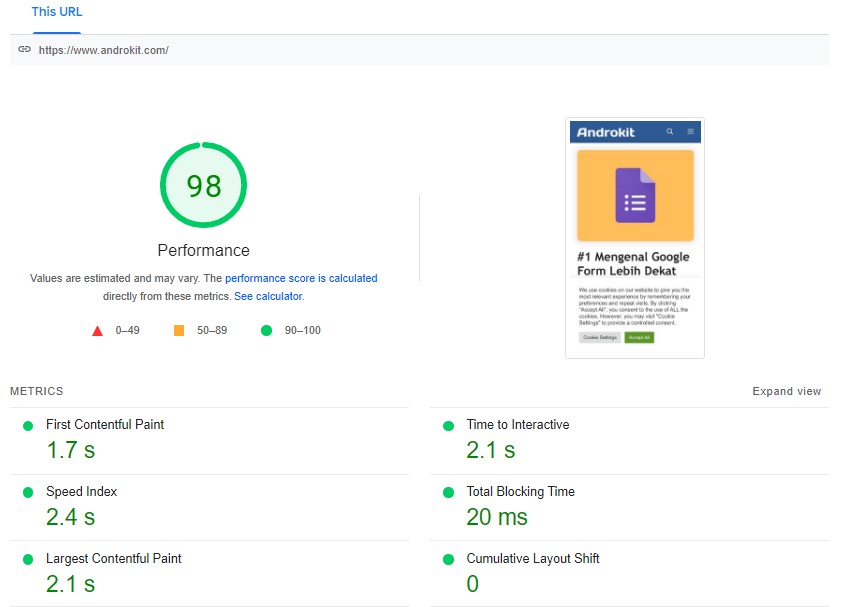
Setelah kami menerapkan WP Rocket (sebelumnya pakai plugin gratis yang ada di wordpress.org), hasilnya sangat memuaskan. Perubahan kecepatan jauh lebih cepat dibandingkan sebelumnya.


Ini saya kutip dari situs Google:
“Meskipun pengalaman halaman itu penting, Google tetap berupaya untuk memberikan peringkat pada halaman yang memiliki informasi terbaik secara keseluruhan, meskipun pengalaman halamannya masih di bawah standar. Pengalaman halaman yang baik tidak menggantikan penayangan konten halaman yang bagus. Namun, jika ada banyak halaman yang memiliki relevansi serupa, pengalaman halaman dapat berperan lebih penting terkait visibilitas halaman di Penelusuran.” – developers.google.com
Jadi kutipan di atas sudah jelas ya… pengalaman halaman itu sangat berperan penting bagi website kita dalam mengoptimalkan SEO (Namun ini tidak akan berpengaruh jika isi konten belum memiliki informasi yang terbaik).
Pengalaman kami setelah menggunakan WP Rocket ini tidak hanya pengaruh pada perubahan kecepatan dalam memuat halaman website ini saja. Tetapi Setiap kami update artikel baru, selalu cepat ter-index oleh Google.
Bagaimana Cara Supaya Website Kita lebih Cepat dari Sebelumnya?
Saya akan coba membantu teman-teman yang ingin mengoptimalkan kecepatan website Anda dengan baik dan tentunya disukai oleh om Google.
Tutorial kali ini saya pakai plugin cache dari WP Rocket. Plugin ini tidak ada versi gratis. Anda bisa membelinya langsung ke website resminya dengan harga:
Tapi, kami menyediakan jasa instal WP Rocket lisensi resmi (Infinite s/d 2026) seharga Rp50.000. Jika berminat silahkan chat kami
Daftar Isi:
Panduan WP Rocket | Setting & Speed Up untuk WordPress 2022
WP Rocket adalah plugin caching premium untuk WordPress dan membantu meningkatkan kinerja situs secara keseluruhan.
Selain itu, dalam tutorial ini, Anda akan belajar lebih banyak tentang:
- Ringkasan tentang WP Rocket
- Konfigurasi untuk pengguna baru.
- Setting Critical CSS, Minification & Database
- Lazy loading images and iframes.

Apa itu Plugin WP Rocket?
WP Rocket merupakan salah satu plugin caching yang ditujukan kepada CMS WordPress yang membantu meningkatkan kecepatan situs web Anda tanpa kita perlu mempunyai keahlian teknis khusus apa pun untuk menginstal dan mengonfigurasi plugin. Semua pengguna WP pasti sudah tahu tentang plugin caching populer yang satu ini baik di kalangan pengguna maupun pengembang.
Setting Pengaturan WP Rocket
Dengan Tutorial Wp Rocket ini, kita akan mencoba untuk mencakup semua pengaturan yang mungkin untuk memenuhi syarat web vitals inti.
Untuk membuka halaman WP Rocket silahkan pergi ke: Dashboard – Settings – WP Rocket

Pada bagian bagian Dashboard ini, kita bisa melihat jenis Lisensi dan Tanggal kedaluwarsa. Dan pada bagian sidebar kanan, Anda dapat melihat menu quict action (tanda warna biru) ini.
Remove all cached files: Berfungsi untuk membersihkan cache.
Purge OPCache: OPCache merupakan suatu mekanisme cache PHP di mana fitur ini menggunakan PHP untuk meningkatkan kinerja.
Regenerate Critical CSS: Jika Anda ingin membuat ulang CSS critical maka gunakan opsi ini. Berfungsi untuk membuat ulang CSS Kritis baik untuk halaman home, postingan, page, kategori, post_tag, sebagainya,
Cache

Mobile Cache: Anda harus mengaktifkan pada bagian ini, berfungsi sebagai caching di perangkat seluler (smartphone)..
Aktifkan file cache secara terpisah untuk perangkat mobile apabila Anda menggunakan tema yang berbeda untuk versi seluler. Netapi Anda tidak perlu mengaktifkan, karena sebagian besar tema WP saat ini sudah responsif secara default.
User Cache: Silahkan ceklik bagian ini jika Anda memiliki konten khusus pengguna atau konten tertentu.
Cache Lifespan: Umur cache akan dihapus setelah periode tertentu yang telah kita tentukan. Secara default nilainya 10 jam, Anda bisa atur sesuai keinginan. Bila Anda atur menjadi 24 Jam, itu berarti 24 jam kedepan cache akan terhaus secara otomatis.
Dan jika Anda isi 0, maka cache akan tetap terus ada tanpa dibatasi.
File Optimization

Minify CSS File: Silahkan aktifkan fitur ini untuk mengurangi ukuran file CSS.
Combile CSS File: Aktifkan opsi Minify CSS terlebih dahulu lalu gabungkan file CSS untuk mengurangi Permintaan HTTP. (Uji situs Anda dengan dan tanpa menggabungkan).
Optimize CSS Delivery: Opsi ini pertama-tama membantu untuk menghasilkan / generate jalur CSS Critical. Merender bagian yang terlihat dari situs web dan kedua, memuat file CSS yang tersisa secara asinkron.

Minify JavaScript files: Hapus spasi dan komentar untuk mengurangi ukuran file JS.
Combine JavaScript files: Ceklis fitur opsi Minify Javascript terlebih dahulu lalu gabungkan file Javascript untuk mengurangi Permintaan HTTP. (agar lebih klop, silahkan uji website anda dengan dan tanpa menggabungkan).
Load JavaScript deferred: Muat JavaScript yang ditangguhkan dapat membantu menghilangkan JS yang memblokir perenderan di situs Anda dan dapat meningkatkan waktu muat serta memperbaiki masalah di Google Page Speed Insights.
Delay JavaScript execution: Fitur ini masih terbilang baru di WP Rocket. Yaitu fitur untuk menunda eksekusi kode JavaScript. fitur ini adalah salah satu fitur terbaik dan direkomendasikan bila Anda ingin menunda periode waktu JavaScript sampai pengguna mulai berinteraksi website Anda. Jika Situs web Anda menggunakan skrip Adsense atau Facebook Pixel, maka saya sarankan fitur ini di aktifkan
Media

Lazy Load: Fitur ini membantu meningkatkan waktu pemuatan saat pengguna / pengunjung akan masuk atau di viewport. Silahkan aktifkan “enable for image” untuk menunda pemuatan gambar dan Aktifkan iframe dan video untuk mengganti video dengan gambar mini. Biasanya website yang banyak menampilkan gambar wajib mengaktifkan Lazy Load.
Image Dimensions: Perbaiki Elemen Gambar tidak memiliki masalah lebar dan tinggi yang eksplisit dengan mengaktifkan Tambahkan dimensi gambar yang hilang.
Aktifkan caching WebP: Silahkan aktifkan fitur ini apabila menggunakan Imagify atau plugin lain yang berfungsi sebagai konverter WebP.
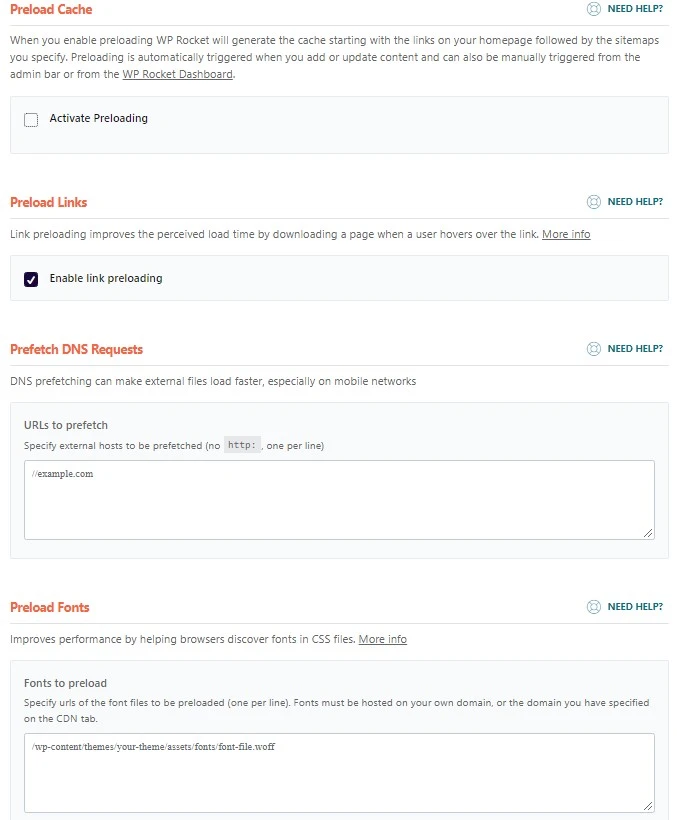
Preload

Preload Cache: Preloading ini akan menghasilkan cache dari tautan yang dimulai pada sitemap. Anda bisa disable pilihan fitur ini jika Anda memiliki banyak halaman.
Preload Link: Merupakan salah satu fitur terbaik di plugin WP Rocket ini. Preload Link dapat mempercepat halaman dengan cara download saat pengguna mengarahkan kursor ke tautan.
Prefetch DNS Requests: Muat situs eksternal lebih cepat dengan prefetching DNS, di sini Anda bisa langsung prefetch jetpack, buyselllads, gravatar, Disqus, font awesome, Blogspot, dan sebagainya…
Preload Fonts: WP Rocket mendukung ekstensi font yang ditentukan dalam file CSS, OTF, TTF, SVG, WOFF, WOFF2. Dadn font ini harus di hosting secara local.
Advanced Rules
Never Cache URLs: Aktifkan ini apabila Anda menggunakan page seperti halaman login khusus, halaman keranjang, member area, halaman checkout, dll, gunakan opsi ini untuk mengecualikan URL yang seharusnya tidak diizinkan untuk di-cache.
Never Cache Cookies: Berfungsi untuk custom cookie dalam satu tautan yang seharusnya tidak pernah menyimpan cookie di cache.
Never Cache User Agents: Agen Pengguna umumnya adalah bot, kecuali yang tidak boleh di-cache.
Always Purge URLs: Tentukan URL yang harus selalu dibersihkan saat Anda memublikasikan, mengedit, memperbarui konten atau situs web Anda.
Cache Query Strings: Pengaturan lanjutan ini sangat membantu untuk men-cache string kueri.
Database | Panduan Setting WP Rocket
- Post Cleanup: Ini berfungsi untuk menghapus konten yang tersimpan di draf, atau versi postingan yang lebih ama. Fitur ini pilihan bisa diaktifkan dan juga tidak diaktifkan.
- Comments Cleanup: Membersihkan spam atau komentar yang dibuang ke tempat sampah. Wajib aktifkan fitur ini
- Transients Cleanup: Transien pada dasarnya adalah file sementara. Bersihkan file-file ini secara teratur dengan WP Rocket.
- Database Cleanup: Fitur ini dapat membersihkan database di situs web kita yang mungkin memiliki tabel data yang tidak berguna lagi.
- Automatic Cleanup: Jadwalkan database Anda untuk menjalankan pembersihan secara otomatis.
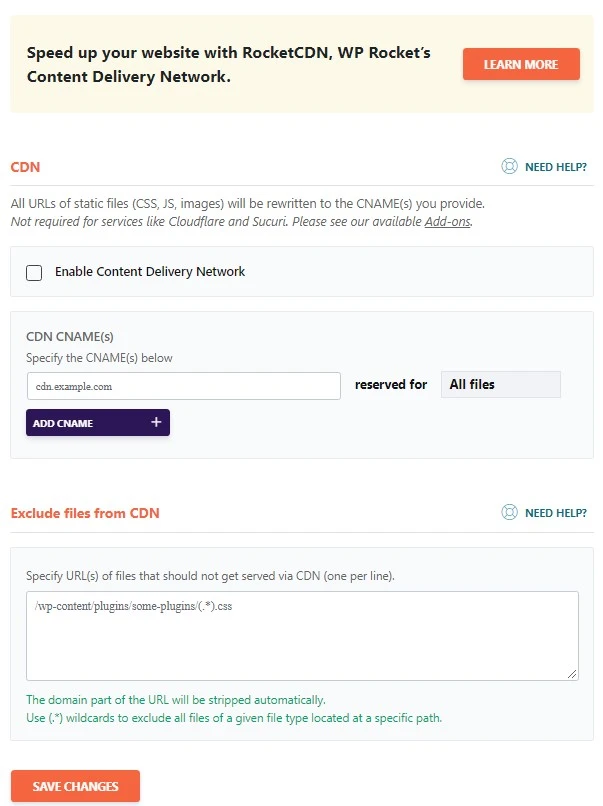
CDN

Mengaktifkan CDN dapat membantu membuat situs web Anda lebih cepat secara global dengan mereplikasi konten Anda ke server lokal dari server awal.
Disini WP Rocket menawarkan Rocket CDN kepada penggunanya dan harganya mulai dari $7,99/bulan yang menurut saya ini tidak murah.
Lalu ada jalan lain?
Jika Anda ingin menambahkan CDN ke dalam situs Anda, maka kita harus mencari CDN alternatif untuk dipasang di situs Anda. Banyak alternatif untuk CDN Rocket seperti Bunny CDN, Cloudflare, dan Key CDN.
Secara pribadi, saya hanya menggunakan CDN alternatif + gratis dari Cloudflare.
Heartbeat

Untuk panduan WP Rocket kali ini Anda harus Aktifkan fitur ini!
Heartbeat dapat mengurangi atau mengontrol server resources. Membantu menghemat sumber daya server, membantu menghemat penggunaan CPU dan menghemat bandwidth.
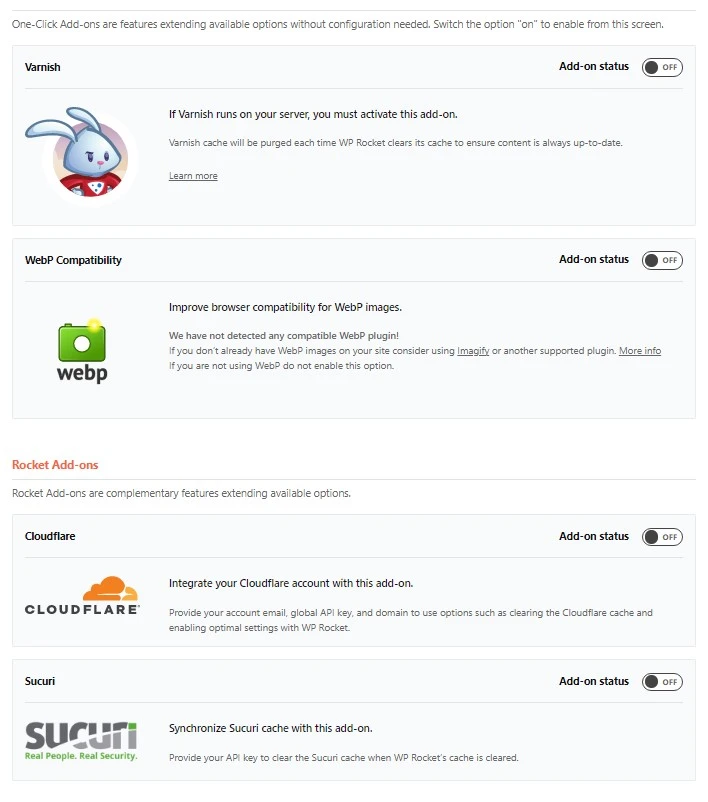
Add-ons

Pada panduan WP Rocket kali ini, kita akan melihat bagian Add-On.
Apabila Anda ingin memperbaiki masalah caching browser leverage di GTMetrix, maka Add-on Rocket Sekali Klik membantu meningkatkan caching browser.
- Google Tracking: Di sini Anda dapat menghosting Google Analytics secara lokal dengan mengaktifkan opsi pilihan. Selain itu, Anda juga bisa menggunakan plugin gratis seperti Flying Analytics untuk menghosting Analytics secara lokal.
- Facebook Pixel: Jika Anda tertarik untuk meng-hosting Facebook Pixel secara lokal, maka WP Rocket sudah menyiapkan fiturnya. Facebook Pixel merupakan kode dari Facebook yang dapat ditempatkan di header/footer dan nantinya semua data yang terkumpul bisa kita gunakan dalam Iklan di Facebook.
- Varnish: WP Rocket membantu membersihkan cache varnish secara otomatis. Pastikan host Anda kompatibel dengan WP Rocket untuk menggunakan fitur ini.
- Add-on Rocket: Kalau Anda adalah pengguna Cloudflare dan Sucuri, Anda juga bisa mengaktifkan fitur tambahan Rocket Add-ons ini.
Secara umum, untuk pengaturan Cloudflare, pertama, untuk mengintegrasikannya di WP Rocket, Anda memerlukan email Cloudflare, API Global key, dan domain.
Untuk Sucuri, Anda hanya perlu menyediakan sebuah API key untuk menyambungkan Cache Sucuri.
Image Optimization

Tools
Setting WP Rocket kali ini mengoptimalkan gambar di website kita dengan menggunakan plugin tambahan. Plugin ini namanya Imagify. Berfungsi sebagai membantu mengompresi gambar untuk situs web yang lebih cepat.
Saya biasanya sudah melakukan mengoptimalkan gambar saya sebelum mengunggahnya ke situs saya dengan menggunakan alat online seperti https://ezgif.com/.
WP Rocket Tutorials
Pada bagian terakhir ini, WP Rocket juga menyediakan berbagai video tutorial mengenai plugin ini seperti pengaturan terbaik untuk situs, mengukur kecepatan situs, pengoptimalan file, preload, add-on, dll.
KESIMPULAN | Panduan Setting WP Rocket Terbaru
Dalam Panduan WP Rocket yang lengkap ini, Anda telah belajar mengonfigurasi dan mengatur plugin WordPress WP Rocket yang baik dan benar.
Apakah plugin ini wajib punya di WordPress anda? Tidak. Tapi kita sudah tahu WP Rocket adalah plugin caching yang banyak disukai oleh para developer WordPress di seluruh dunia. Plugin ini sangat populer sekali. Kecepatan website Anda akan mengalami perubahan yang signifikan apabila menggunkan plugin ini. (jika Anda setting dengan benar)
Tapi kalau pertanyaannya apakah plugin caching wajib di WordPress ini wajib dipasang? WAJIB. Karena ini membantu meningkatkan kecepatan website kita saat dimuat. Dengan begitu kita sudah melakukan optimasi SEO dengan cara meningkatkan speed-up website kita.
Jasa Instal WP Rocket Murah Lisensi Original
Saya merekomendasikan menggunakan plugin caching dari WP Rocket. Anda bisa membelinya di situs resmi mereka https://wp-rocket.me/
Atau Anda juga bisa membeli plugin ini dari kami. Lisensi Original, bisa update langsung di Dashboard WP Anda.
Kami menawarkan jasa instal WP Rocket seharga Rp50.000 untuk sekali instal sampai tahun 2026. Dan ini akan terus kami perpanjang.
Saya harap setelah membaca artikel ini, Anda akan mencoba WP Rocket untuk mempercepat situs WordPress Anda.