Halo sobat WordPress, Bosen ya dengan tampilan default halaman login WordPress? Tenang,… Kesempatan kali ini biarkan Aku bagikan tutorial WordPress yaitu Cara Ganti Tampilan Login Halaman WordPress.
Subscribe!!!
Androkit.com merupakan kumpulan artikel (blog) yang membahas seputar Apps Android, Games, Keuangan dan beberapa artikel menarik lainnya. Jadi jika Sobat mau mendapatkan artikel terbaru yang bermanfaat tentunya tekan tombol Subscribe untuk mendapatkan notifikasi berupa artikel menarik dari Androkit.

WordPress merupakan CMS open source populer dan mudah digunakan. Tak perlu mahir bahasa Pemograman untuk menjadikan sebuah satu website yang berjalan dengan baik. Segala sesuatu yang kita butuhkan untuk mengembangkan website tertentu akan mudah kita lakukan dengan menambahkan plugin.
Salah satu kelebihan WordPress adalah mengubah tampilan Login Page sesuai keinginan kita.
Mungkin sobat seorang pengembang website atau Website Development untuk klien atau perusahaan yang tempat Sobat kerja sekarang. Namun halaman login website yang kita bangun menggunakan CMS WordPress itu masih menggunakan tampilan default yang ada logo WP. Kan kurang menarik dan tidak profesional, bukan?
Agar mendapat nilai tambah dari website yang kita buat untuk klien, maka Sobat wajib mengganti tampilan halaman login WP dengan tampilan yang lebih menarik dan keren.
Untuk itu, yuk kita pelajari cara custom tampilan halaman login WP.
Cara Ganti Tampilan Halaman Login WordPress Menggunakan Plugin
Untuk lebih mempermudah merubah halaman login WP, kita akan menggunakan plugin. Ada beberapa plugin yang terkenal seperti Custom Login Page Customizer | LoginPress. Plugin yang satu ini cukup populer dan juga bagus. Sudah di download lebih dari 200rb kali. Namun agar tampilan lebih keren, kita harus berlangganan versi PRO-nya dulu. Karena di versi gratis fitur yang diberikan terbatas.
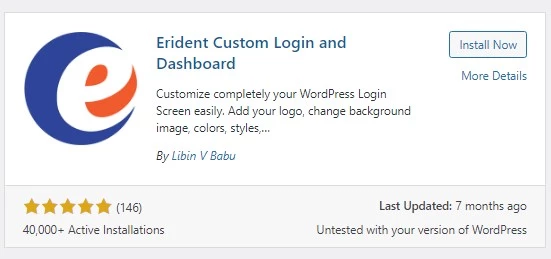
Tapi pada tutorial kali ini kita tidak pakai plugin itu. Kita akan menggunakan plugin yang bernama Erident Custom Login and Dashboard.
Kenapa saya lebih suka menggunakan Erident Custom Login and Dashboard?
- Setting custom login page juga lebih lengkap
- Mudah digunakan
- 100% Gratis alias tidak ada versi PRO.
Step by Step Menggunakan Plugin Erident Custom Login and Dashboard
Pertama, silahkan download dan instal plugin Erident Custom Login and Dashboard di halaman new plugin.
Pada halaman form pencarian plugin silahkan ketik saja kata ‘erident’ atau bisa download di sini.

Step selanjutnya, untuk masuk ke halaman setting plugin ini, bisa klik Settings pada list plugins, atau di Custom Login and Dashboard.

Kemudian, Sobat akan diarahkan pada tampilan halaman seperti gambar di bawah ini.
- Dashboard Setting : Pengaturan tampilan pada dashboard.
- Login Screen Background: Pengaturan tampilan pada backgound
- Login Screen Logo: Pengaturan Logo pada halaman Login
- Login Form Setting: Mengubah pengaturan form login/masuk
- Plugin Un-instal Settings: Atur plugin ketika di Uninstal
- Export Setting: Bembuat backup settings
- Import Setting: Menyalin atau restore settings pada plugin,

Dashboard Settings WordPress – Cara ganti Powered by WordPress
Dashboard Settings | Tampilan Halaman Login WordPress
Silahkan klik Dashboard Settings. Pada tab ini terdapat dua settings. Di sini kita akan mengatur atau mengubah kalimat ‘Powered by WordPress’ dengan kalimat sesuai keinginan kita sendiri. Misalnya, ‘Powered by Androkit.com‘. Untuk contoh hasilnya, Sobat bisa lihat di atas
Login Screen Background
Ada 5 settings yang bisa bisa kita lakukan:
- Login screen Background Color: Untuk ganti warna latar belakang pada halaman login WP. Sobat tinggal klik dan muncul panel color yang bisa kita pilih. (Pastikan pada setting Login Screen Background Image kosong jika ingin menggunakan warna latar belakang.
- Login Screen Background Image: Ganti warna latar belakang dengan menggunakan gambar pada halaman login WP.
- Login Screen Background Repeat: Pilih Repeat jika gambar ditampilkan secara berulang
- Backgroud Position: Mengatur posisi background. Biarkan default.
- Background size: Ganti dengan kata “cover”.
Login Form Settings
Bagian ini, kita memungkinkan merubah tampilan form login. Form login ini adalah tempat kita meng-input data login yang ada di dalam kotak form.
- Login Form Width: Mengatur besar ukuran form. Ukuran satuan px (pixel) dan ukuran default 350px.
- Login Form Border Radius: Mengatur lengkungan pada sudut form login. Default 10px. Agar sudut form kotak tidak melengkung atau sudut siku-siku 45 derajat, silahkan kosongkan.
- Login Border Style: Mengatur gaya border.
- Login Border Thickness: Mengatur ketebalan border. Default 4 px.
- Login Border Color: Memberikan warna pada border form login.
- Login Form Background Color: Mengubah warna background form login.
- Login Form Background Image: Ganti style background dengan gambar latar belakang. Jadi pada kotak form login bisa Sobat ganti dengan gambar.
- Login Form Background Repeat: Pengulangan pada background gambar. Pilih Repeat.
- Background Position: Mengatur posisi gambar background. Nilai ukuran satuannya bisa menggunakank pixel (px) atau persentase (%).
- Login Form Label Text Color: Warna teks pada form label. Warna teks yang ada di dalam label. Kita bisa ganti warna sesuai kebutuhan.
- Login Form Label Text Size: Ukuran teks pada judul label seperti “Username or email addres”
- Login Form Input Text Color: Warna teks ketika kita sedang input data. Misalnya ketika kita mengetik user atau password dalam form label, maka warna akan kita atur di bagian ini.
- Login Form Input Text Size: Ukuran teks yang ada di dalam form ketika kita meng-input data. Ukuran normalnya adalah 16 px.
- Login Form Link Color: Warna link pada form login. Setiap anchor teks link pada halaman login WordPress seperti “forgot password”
- Enable link shadow?: Ingin menampilkan efek bayangan (shadow effect) pada link?
- Login Form Link Shadow Color: Jika Sobat menggunakan link shadow, maka di bagian ini untuk mengatur warna link shadow.
- Login Button Color: Mengatur warna tombol login.
- Login Button Text Color: Kalau di atas warna tombol login, kalau yang ini warna pada teks button.
- Hide Register | Lost your password link: Tampilkan atau sembunyikan tulisan link “Register | Lost your password.”
- Hide Back to your website link: Tampilkan atau sembunyikan anchor text “Back”
Plugin Un-install Plugin

Pengaturan ini untuk mengatur apakah kita menghapus semua pengaturan yang sudah kita kerjakan apabila kita menghapus plugin ini? Artinya ketika Sobat instal kembali maka pengaturan akan kembali seperti terakhir Sobat custom setting. Itu kalau pilih No.
Tetapi Kalau pilih Yes artinya kebalikan dari No tadi. Semua pengaturan yang Sobat buat akan ikut terhapus. Jadi ketika instal kembali maka pengaturan kembali ke default.
Saya sarankan pilih yang No.
Export/Import Settings
Jika Tampilan Halaman Login WordPress yang sudah kita desain ingin dipakai ke website lain, maka Sobat bisa menggunakan fitur ekpor settings.
Cara menggunakan Export Settings ini adalah dengan
- Mengklik tombol Export dan tunggu filenya.
- Kemudian simpan file yang kita download tadi.
- Pergi ke halaman dashboard website yang lain.
- Instal dulu plugin Erident Custom Login and Dashboard,
- Kemudian buka halaman plugin tersebut, dan
- Gulir ke bawah klik Import.
- Unggah file export yang kita download tadi.
Penting:
- Jangan lupa klik save changes.
- Hapus Cache apabila tidak ada perubahan saat melihat hasil tampilan halaman login WordPress
Penutup | Tampilan Halaman Login WordPress
Itulah cara merubah tampilan halaman login WordPress dengan menggunakan Erident Custom Login and Dashboard.
Plugin ini 100% Gratis. Namun jika Sobat berbaik hati dan merasa plugin ini sangat bermanfaat, Sobat bisa memberikan donasi kepada pemilik Plugin ini. Sobat bisa donasi dan mengklik Donate Now di bawah halaman plugin ini.






[…] Baca: Cara Ganti Tampilan Halaman Login WordPress […]